Rechte Seitenleiste beim WordPress-Blog: Was gehört rein?

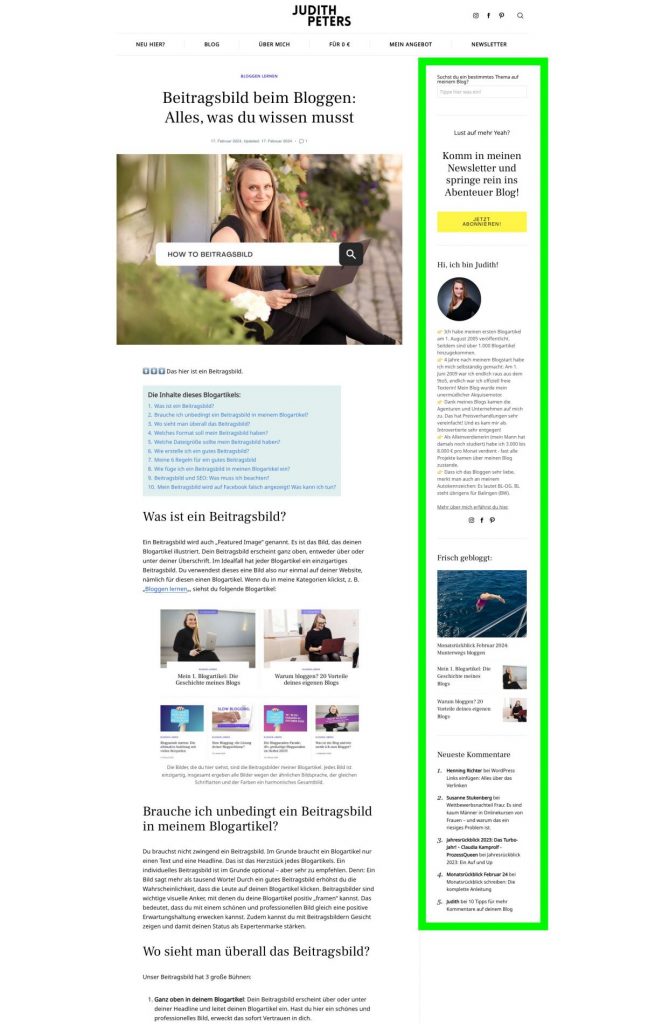
Die rechte Seitenleiste, auch Sidebar oder Widget-Bereich genannt, ist ein optionaler Info-Bereich, den wir rechts von unseren Blogartikeln anzeigen lassen können. Meine eigene Seitenleiste findest du direkt hier rechts neben diesem Blogartikel ➡️ ➡️ ➡️

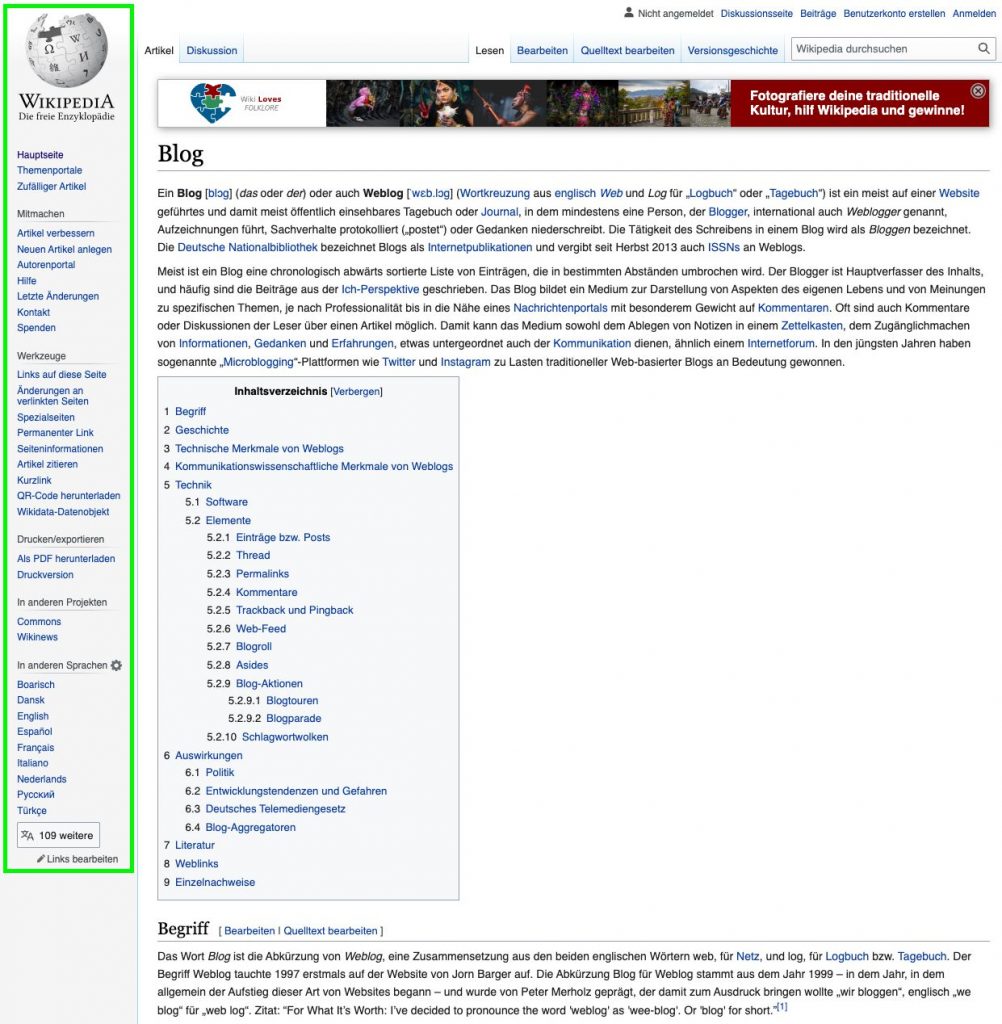
Es gibt nicht nur rechte Seitenleisten: Man sieht auch manchmal eine linke Seitenleiste, z. B. bei der Wikipedia:

Die rechte Seitenleiste kann mehrere sog. „Widgets“ enthalten: Das sind kleine Inhaltsblöcke oder Funktionen, wie z. B. eine Suchfunktion. Du kannst unbegrenzt viele Widgets zu deiner Seitenleiste hinzufügen, aber ich empfehle dir maximal 5 verschiedene Widgets. In meiner rechten Seitenleiste siehst du auch genau 5 Widgets.
Die rechte Seitenleiste ist nicht mehr das, was sie mal war. Heute ist sie nicht so wichtig, wie noch in den Nullerjahren. Aber: Es kann auch heute nicht schaden, eine rechte Seitenleiste zu haben. Gut zu wissen: Viele Menschen zerbrechen sich über ihre Seitenleiste den Kopf und möchten sie so schön wie möglich hinbekommen. Aber: Nur ca. 1/3 unserer Webseitenbesucher sieht unsere rechte Seitenleiste am Desktop. Die Mehrheit kommt mobil auf unseren Blog. Und in dieser mobilen Ansicht wird unsere rechte Seitenleiste normalerweise unter dem Blogartikel angezeigt. Daher: Stelle sicher, dass deine Seitenleiste nicht zu lang wird. Und: Achte auf eine mobile Optimierung und schaue dir unbedingt deine Seitenleiste am Handy an!
Hier findest du meine persönliche Empfehlung für Inhalte bzw. Widgets für deine rechte Seitenleiste. Bitte wähle maximal 5 verschiedene Widgets:
Theoretisch kannst du alles Mögliche in deine Seitenleiste einbinden. Aber das solltest du nicht ;-)
Hier eine Auflistung an Features, die ich dir NICHT für deine Seitenleiste empfehle:
Wenn du einen Pagebuilder, wie Elementor, Divi oder Thrive benutzt, hast du schon vom Theme vorgegebene Möglichkeiten, die Seitenleiste einzustellen. Je nach Theme verstecken sich diese Einstellungen an verschiedenen Stellen, aber im Customizer (Design ➡️ Customizer) wirst du garantiert fündig. Auch wenn du (wie ich) keinen Pagebuilder benutzt, ist der Customizer der richtige Ort, um deine Seitenleiste zu gestalten. ODER du klickst in der linken Seitenleiste auf Design ➡️ Widgets. Dort findest du auch alle Widget-Bereiche, die dir dein Theme bietet. Suche nach „Single Post“, denn das ist der Widget-Bereich, der in deinen Blogartikeln angezeigt wird. Klicke in das Feld von „Single Post“ hinein und dann auf den grünen Plus-Button: Jetzt kannst du neue Widgets hinzufügen. Hier kannst du alles auswählen, was der Gutenberg-Editor bietet: Bilder, Texte, Trennlinien, Buttons, Headlines – und auch dynamische Elemente, wie z. B. deine letzten Blogartikel (wähle dazu „Neueste Beiträge“) bzw. deine neuesten Kommentare („Neueste Kommentare“).
Tipp: Achte darauf, dass deine Widgets klar voneinander und von deinem Blogartikel abgetrennt sind. Bei mir z. B. fügt mein Theme automatisch Trennlinien zwischen den einzelnen Elementen und zu meinem Blogartikel ein.
Mein Tipp ist: Schaue dir deine Seitenleiste unbedingt auch in der mobilen Vorschau an, also auf dem Handy! Die meisten Leute schauen immer nur, wie ihr Blog am Desktop aussieht – und haben gar nicht auf dem Schirm, dass ihr Blog bzw. ihre Seitenleiste oder ihr Footer in der mobilen Ansicht womöglich grau-en-haft aussieht und die Blogleser verschreckt.
Ich finde: Einige klassische WordPress-Gutenberg-Blöcke machen keine besonders gute Figur in der rechten Seitenleiste. Mal zerhaut es den Text, mal sind die Bilder zu groß. Bei mir wird, je nach Content-Block einfach seltsamer und total unnötiger Text angezeigt. Hier ein Beispiel von einem Kommentar-Widget:

Dieses Beispiel zeigt: Die rechte Seitenleiste kann ziemlich frickelig sein. Daher: Was kannst du tun, wenn dir auch so ein Design-Fauxpas in deiner rechten Seitenleiste passiert? Hier sind einige Optionen:
Nein. Aber in vielen Fällen kann es von Vorteil sein.
Da am Handy unsere Seitenleiste unter unserem Blogartikel angezeigt wird, sollten wir darauf achten, dass wir das, was wir in unserer Seitenleiste aufführen, nicht auch noch zusätzlich in unserem Footer haben. Zudem ist unser Footer der Abschluss unserer Seite, dort sollten alle wichtigen Informationen rein, wenn wir sie nicht schon in unserer Navigation haben. Daher: Punkte, wie unser Impressum und unsere Datenschutzerklärung müssen entweder in die Navigation ODER in den Footer. Aber NICHT in die Seitenleiste! Wenn du ein lokales Business hast, also z. B. in Form einer Praxis oder eines Ateliers, solltest du deine Adresse und Kontaktmöglichkeiten in den Footer schreiben. Das ist gut für dein lokales SEO.
Gut zu wissen: Was ebenfalls NICHT in den Footer gehört, ist ein Copyright, eine Jahreszahl oder der Name deines Themes. Diese Informationen sind einfach nur überflüssig.