Beitragsbild beim Bloggen: Alles, was du wissen musst

⬆️ ⬆️ ⬆️ Das hier ist ein Beitragsbild.
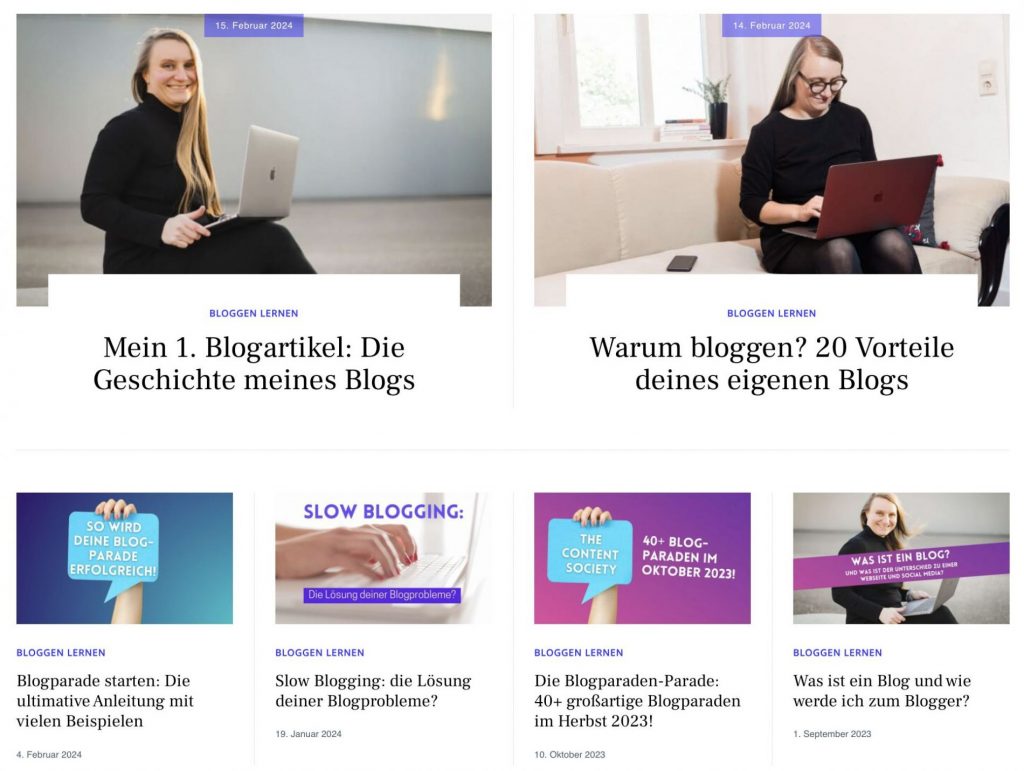
Ein Beitragsbild wird auch „Featured Image“ genannt. Es ist das Bild, das deinen Blogartikel illustriert. Dein Beitragsbild erscheint ganz oben, entweder über oder unter deiner Überschrift. Im Idealfall hat jeder Blogartikel ein einzigartiges Beitragsbild. Du verwendest dieses eine Bild also nur einmal auf deiner Website, nämlich für diesen einen Blogartikel. Wenn du in meine Kategorien klickst, z. B. „Bloggen lernen„, siehst du folgende Blogartikel:

Du brauchst nicht zwingend ein Beitragsbild. Im Grunde braucht ein Blogartikel nur einen Text und eine Headline. Das ist das Herzstück jedes Blogartikels. Ein individuelles Beitragsbild ist im Grunde optional – aber sehr zu empfehlen. Denn: Ein Bild sagt mehr als tausend Worte! Durch ein gutes Beitragsbild erhöhst du die Wahrscheinlichkeit, dass die Leute auf deinen Blogartikel klicken. Beitragsbilder sind wichtige visuelle Anker, mit denen du deine Blogartikel positiv „framen“ kannst. Das bedeutet, dass du mit einem schönen und professionellen Bild gleich eine positive Erwartungshaltung erwecken kannst. Zudem kannst du mit Beitragsbildern Gesicht zeigen und damit deinen Status als Expertenmarke stärken.
Unser Beitragsbild hat 3 große Bühnen:
Das pauschal-perfekte Format für dein Beitragsbild gibt es nicht. Schaue bitte in der Dokumentation deines Themes nach, welche Größe dort empfohlen wird. Es gibt WordPress-Themes mit quadratischen oder sogar hochkant-Beitragsbildern. Das ist aber eher die Ausnahme. Die meisten Themes nutzen Beitragsbilder im Querformat. Ich nutze das Full HD Format: 1920 x 1080 Pixel. Wenn du nicht weißt, welche Größe du nutzen sollst, probiere einfach auch mal das Full-HD-Format aus und schau, wie das bei dir angezeigt wird: Wird das Beitragsbild im Blogartikel bzw. auf deiner Startseite an den Seiten abgeschnitten? Wird es scharf angezeigt? Wenn nein, kannst du mit der Auflösung weiter experimentieren, bis du ein gutes Format gefunden hast. Diesem Format solltest du dann treu bleiben. So ergeben alle deine Beitragsbilder ein harmonisches Gesamtbild.
Unsere Beitragsbilder sollten möglichst „klein“ sein, damit unsere Blogartikel schnell laden. „Klein“ bedeutet: auf jeden Fall unter einem Megabyte! Ich erstelle meine Beitragsbilder als JPG und verkleinere sie bei Canva zusätzlich (ich gebe bei Canva bei „Qualität“ 50 von 100 ein, damit habe ich eine „medium“ Bildgröße). Das Beitragsbild für diesen Blogartikel hat nur 104 KB.
Ich erstelle alle meine Beitragsbilder mit Canva. Dort habe ich einige Vorlagen, bei denen ich einfach nur noch das Hintergrundbild oder den Text austausche. Mein Tipp: Erstelle dir bei Canva ein Design, indem du bei Größe „Präsentation 16:9“ wählst (das ist dann die Größe 1920 x 1080 Pixel). In der linken Seitenleiste siehst du ein paar Designs für dieses Format. Wähle eines der Designs aus und passe es an. Füge z. B. ein eigenes Bild von dir ein, vergrößere die Schriftart, lösche alle Texte raus (außer der Headline) usw. So machst du dein eigenes Ding aus den Vorschlägen von Canva. Achte beim Download darauf, dass du nicht PDF, sondern JPG auswählst. Wenn du die Dateigröße deines Beitragsbildes zusätzlich verkleinern möchtest, wähle bei Qualität z. B. 50 %.

Jede Blog-Software bietet die Möglichkeit, ein Beitragsbild einzufügen. Diese Funktion müsste in den Einstellungen des einzelnen Beitrags zu finden sein. Bei WordPress findest du diese Funktion in der rechten Seitenleiste:
Gut zu wissen: Dein Beitragsbild erscheint NICHT im Bearbeitungsmodus deines Blogartikels! Du siehst es erst in der Vorschau bzw. im veröffentlichten Blogartikel!
Alles, was wir als Blogger machen, ist SEO. Die Frage ist nur, wie gut unser SEO ist. Beim Beitragsbild gibt es ein paar SEO-Stellschrauben, an denen wir drehen können:
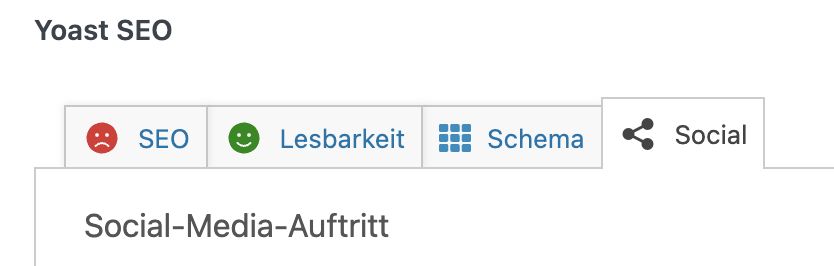
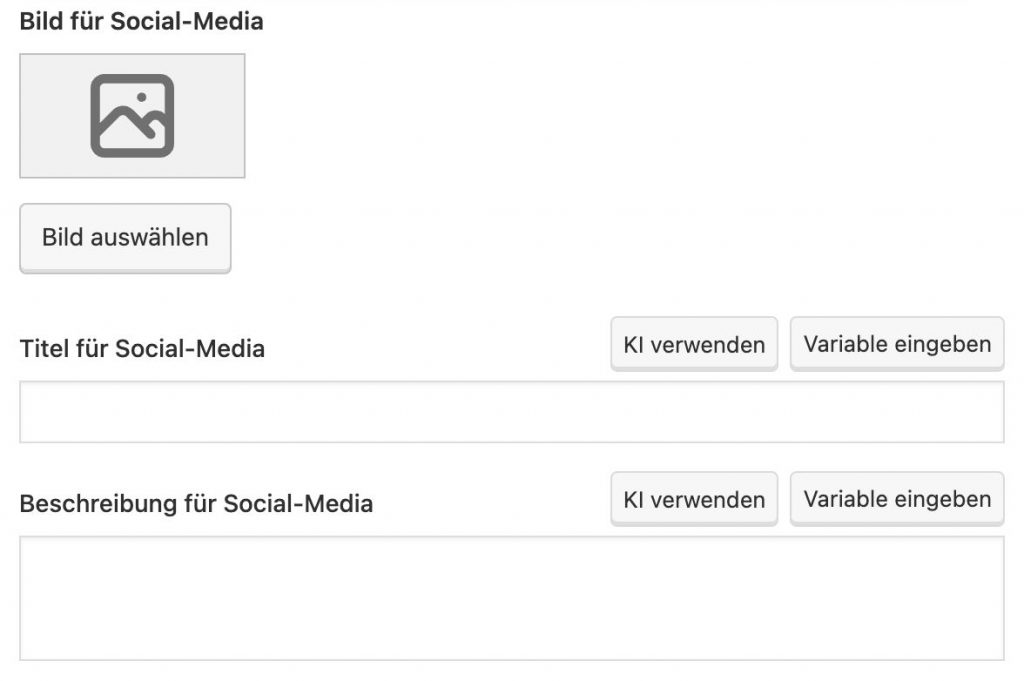
Stelle bitte zuerst sicher, dass du das richtige Beitragsbild geladen hast. Klicke dich also in deinen veröffentlichten Blogartikel und schau, ob oben das richtige Bild angezeigt wird. Wenn dort alles in Ordnung ist, kannst du den Facebook Debugger nutzen. Gib dort einfach den Link zu deinem Blogartikel an, bei dem Facebook nicht das richtige Beitragsbild zieht. Wenn auch das nicht hilft: SEO-Plugins, wie Yoast oder Rank Math, ermöglichen uns, die Beitragsbilder für Social Media separat einzustellen. Hier erkläre ich, wie das mit Yoast funktioniert:


Hast du weitere Fragen zum Thema Beitragsbild? Kommentiere hier und ich nehme deine Frage ggf. in diesen Blogartikel auf! ⤵️
3 Comments

Was habe ich in den letzten Monaten mit meinen Beitragsbildern rumgemacht! ;-) Danke für deinen guten Artikel, jetzt habe ich endlich Klarheit. Als ich anfing, habe ich oft eigene Bilder genutzt, dann irgendwann kam die Info zu mir, dass es anders sein muss und so weiter. Also habe ich alles überarbeitet. Auch mit der Größe war ich mir immer unsicher. Danke für den Tipp mit Canva, manchmal kommt man auf das Einfachste nicht. Dann mache ich mich mal ans Schreiben und werde meinen neuen Artikel mit deinen Tipps umsetzen.
Liebe Judith,
während des Jahresrückblicks 2021 (Gott, ist das schon wieder lange her) habe ich nach deiner Anleitung Schritt für Schritt einen Blogartikel aufgebaut, geschrieben und letztlich veröffentlicht. Das ist der einzige Blogartikel in meiner kompletten Sammlung, bei der das Beitragsbild von links nach rechts den gesamten oberen Bereich des Blogartikels ausfüllt. Bei meinen anderen Blogartikel ist es immer „nur“ ein kleines Bild im oberen linken Rand.
Ich habe in den alten Unterlagen gekramt, in deinem Blog, bei Google – ich finde nicht, was ich hier anders gemacht habe. Aber ich will es genau so auch bei den anderen Artikeln 🙈
Ich schicke dir hier mal den direkten Link, damit du siehst, wie ich es meine.
https://wachsenlernen.de/mein-jahresrueckblick-2021/
Es ist vermutlich nur eine klitzekleine Einstellung. Aber wo finde ich diese? Kannst du mir helfen?
Mit lieben Grüßen
Diana