So erstellst du dein Freebie mit Leadpages, ActiveCampaign und WordPress

Viele Wege führen zum Freebie. Ich setze meine Freebies mit den drei Tools WordPress (selbstgehostet), Leadpages und ActiveCampaign um. Das ist für mich die geniale Freebie-Dreifaltigkeit, um sie schnell und einfach auszuliefern. Ich weiß, dass ein Freebie zu erstellen, am Anfang überwältigend sein kann. Deshalb zeige ich dir hier meine komplette Schritt-für-Schritt-Anleitung, wie ich meine Freebies online bringe. Aber davor noch kurz:
Warum Leadpages? Warum brauche ich ein Tool, mit dem ich Landingpages erstellen kann – reicht mir WordPress nicht? Das werde ich immer wieder gefragt. Schließlich ist Leadpages ein Tool, das Geld kostet. Ja, ich könnte meine Freebies auch ohne Leadpages erstellen – und das habe ich am Anfang auch gemacht.


Für diese Anleitung, wie du dein Freebie online bringst, gehe ich davon aus, dass du…










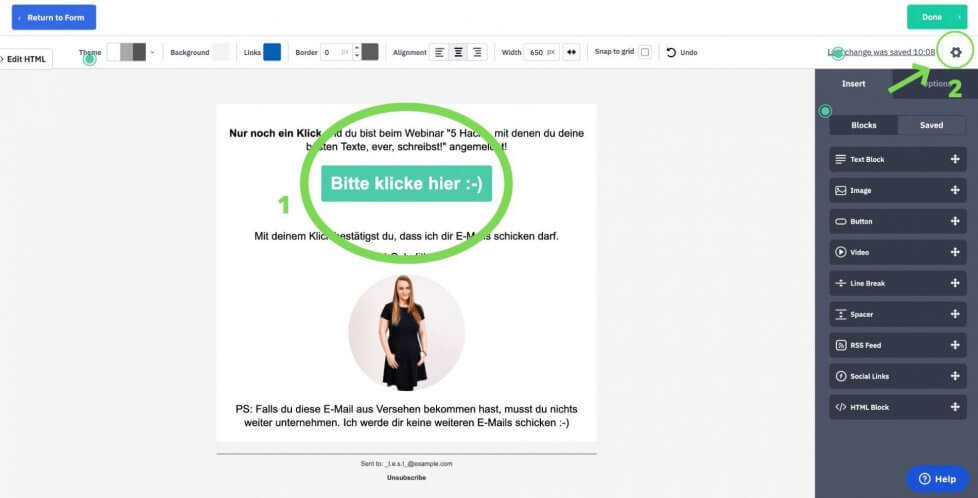
Wenn du mit dieser Mail fertig bist, klicke unten rechts auf den blauen Button „Close“ und dann rechts oben auf den grünen Button mit dem Text „Done“.


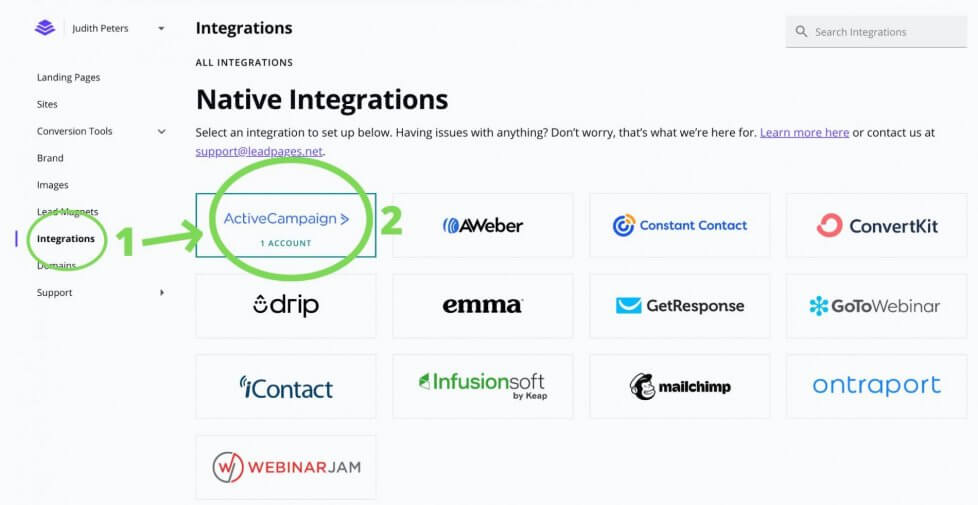
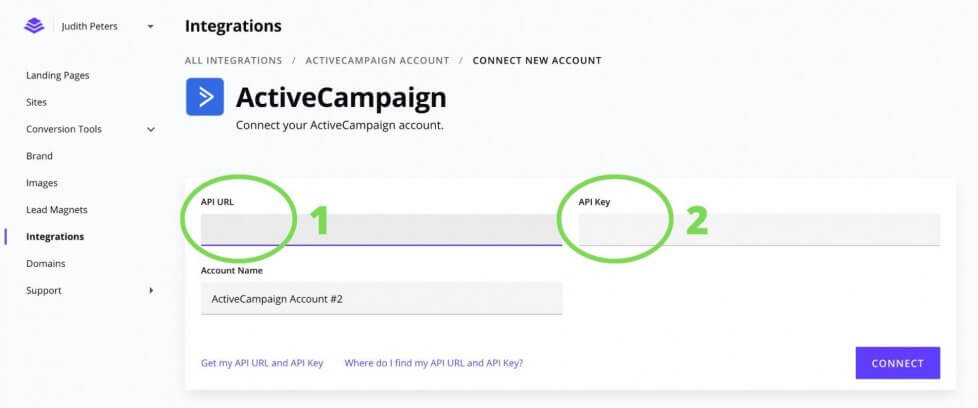
Wähle dann rechts oben „Connect new Account“ aus.

Gebe dann bei „API URL“ die URL von ActiveCampaign ein (einfach durch copy&paste einfügen). Gebe bei API Key die Key von ActiveCampaign ein. Benenne dann noch deinen Account.








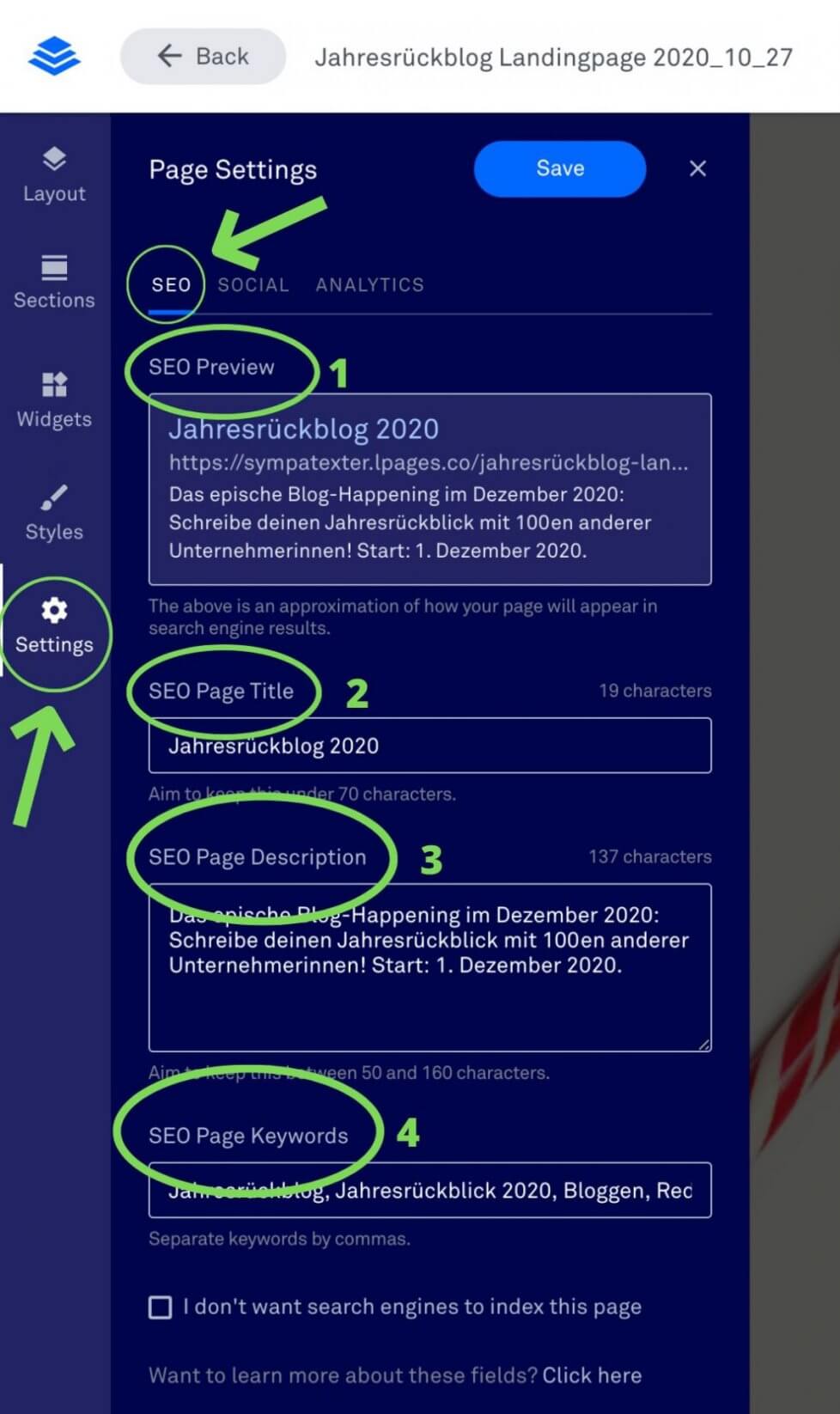
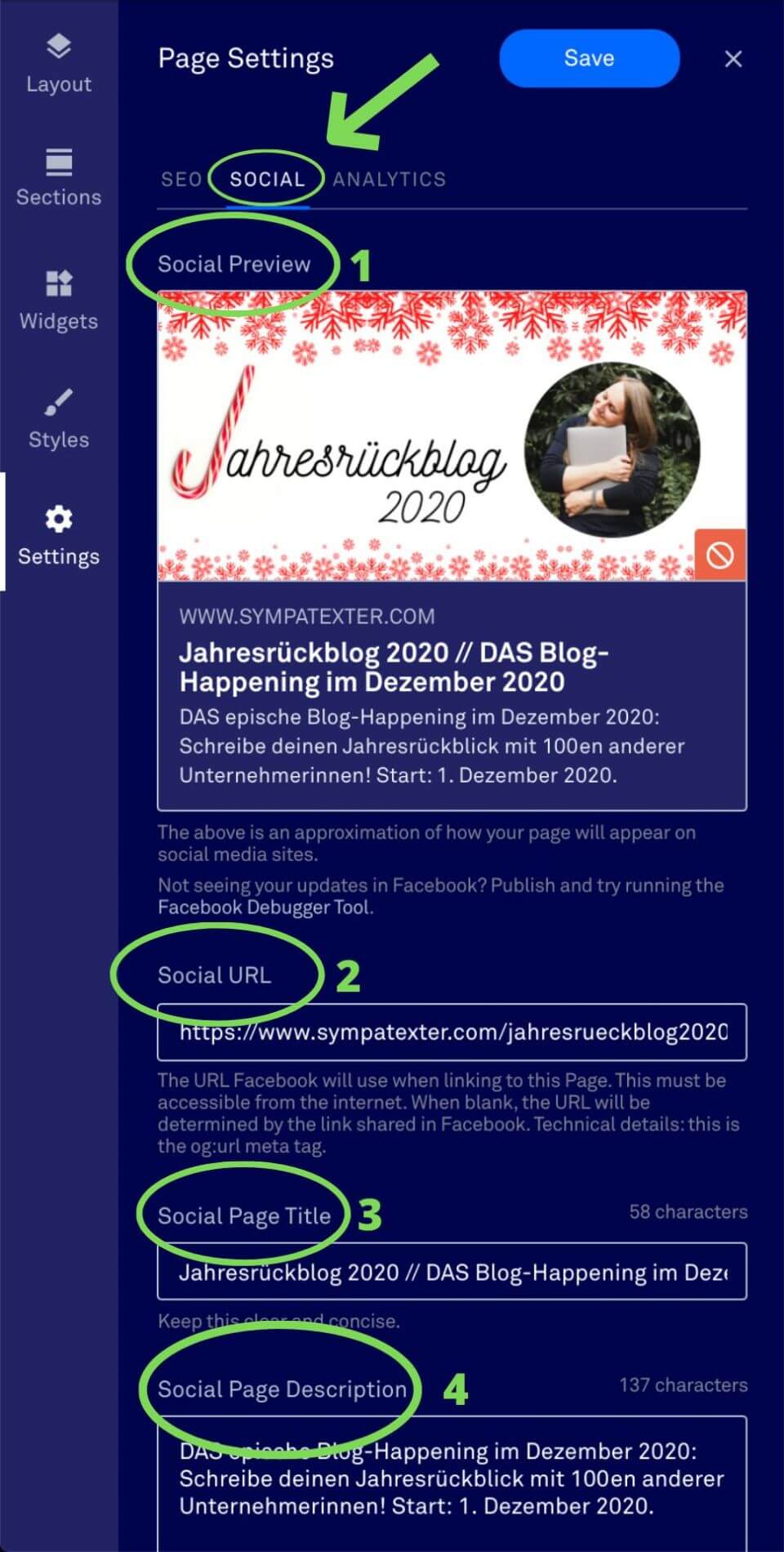
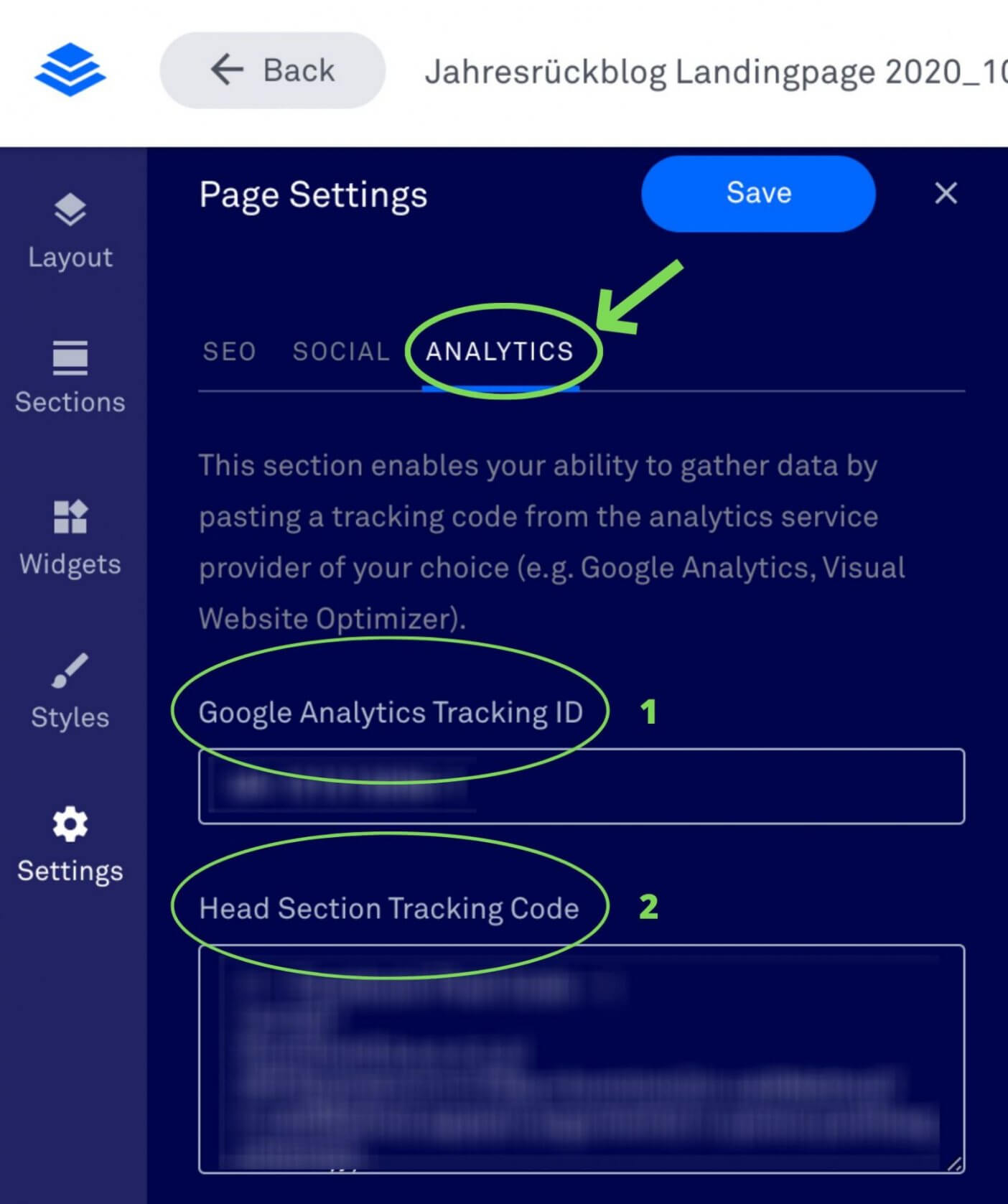
Im Analytics-Reiter musst du dann nur noch zwei Infos reinkopieren: Deine Google Analytics Tracking ID (1) und den Code für dein Facebook-Pixel. Den kopierst du bei „Head Section Tracking Code“ (2) hinein. Mache das für alle drei Seiten: Für deine Landingpage und auch für die 1. und 2. Dankeseite!









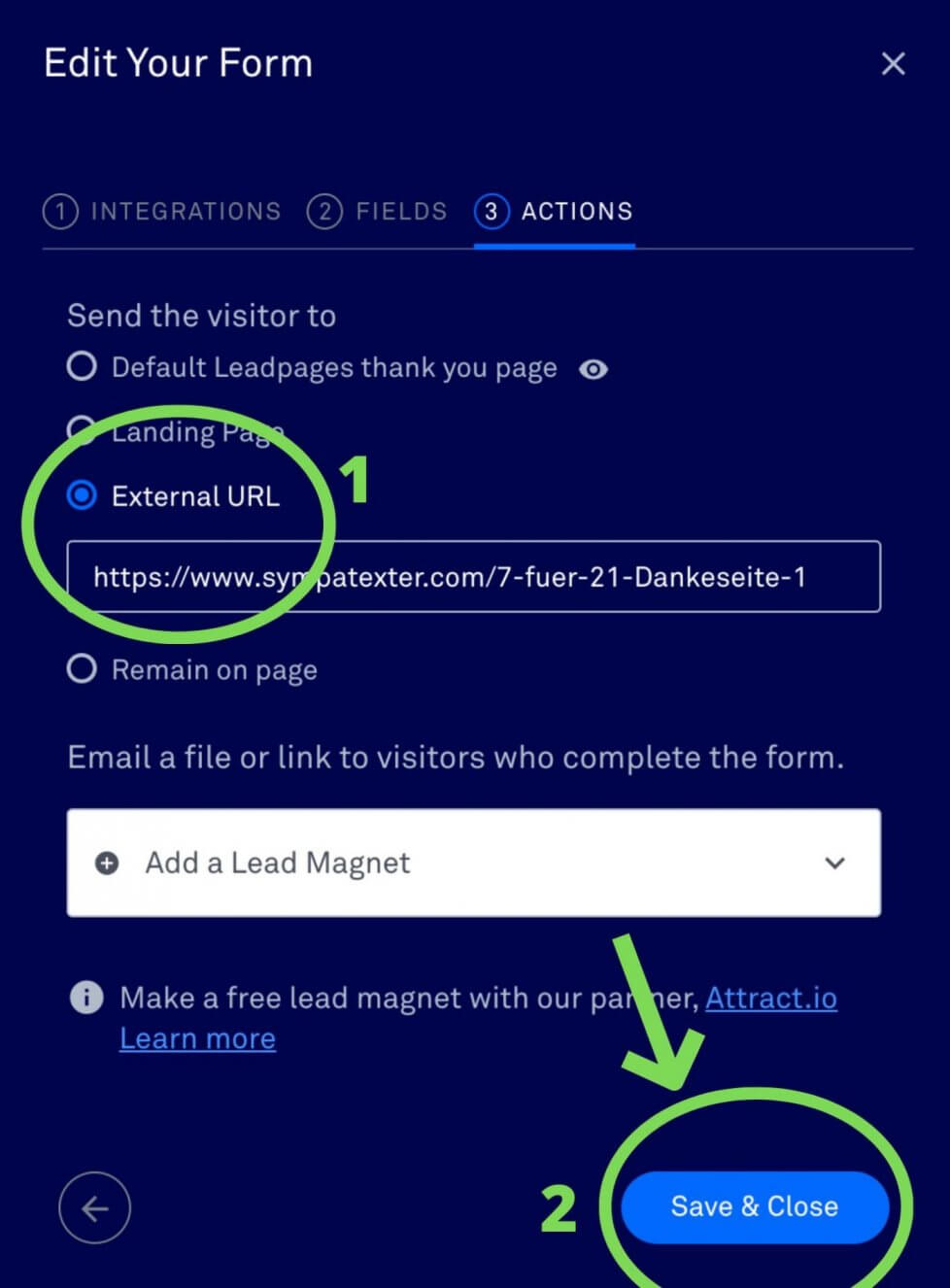
Gut zu wissen: Die 1. Dankeseite ist die, bei der du dem User sagst, dass er gerade eine Mail von dir bekommen hat. Sobald er diese Mail öffnet und den Bestätigungs-Link klickt, bekommt er sofort die 2. Dankeseite zu sehen. Gleichzeitig geht die automatische Mail mit dem Link zum Freebie an ihn raus. Wichtig: Du solltest dein Freebie NICHT auf dieser 2. Dankseite zum Download anbieten. Denn: Wir wollen unsere neuen Abonnenten gleich daran gewöhnen, dass sie unsere Mails aus dem Werbe-Ordner fischen und öffnen :-)
Damit ist deine Arbeit bei Leadpages vorerst abgeschlossen :-)
Der Umzug deiner Landingpage auf deine eigene Domain ist optional – aber ich empfehle das sehr, denn es macht in der Wahrnehmung der Menschen schon einen Unterschied, ob in der Adresszeile oben deine eigene Webseite erscheint oder irgendwas mit Leadpages. Es wirkt professioneller – aber wenn du noch ganz am Anfang stehst, kannst du diesen Schritt evtl. überspringen.


Aus Erfahrung kann ich sagen: Die meisten Fehler rund ums Freebie passieren beim Schritt E-Mail-Integration. Also: Augen auf bei ActiveCampaign ;-)
– Die Optin-Mail kommt nicht? Das kann leider manchmal etwas dauern. Es ist in den meisten Fällen kein Fehler von dir!
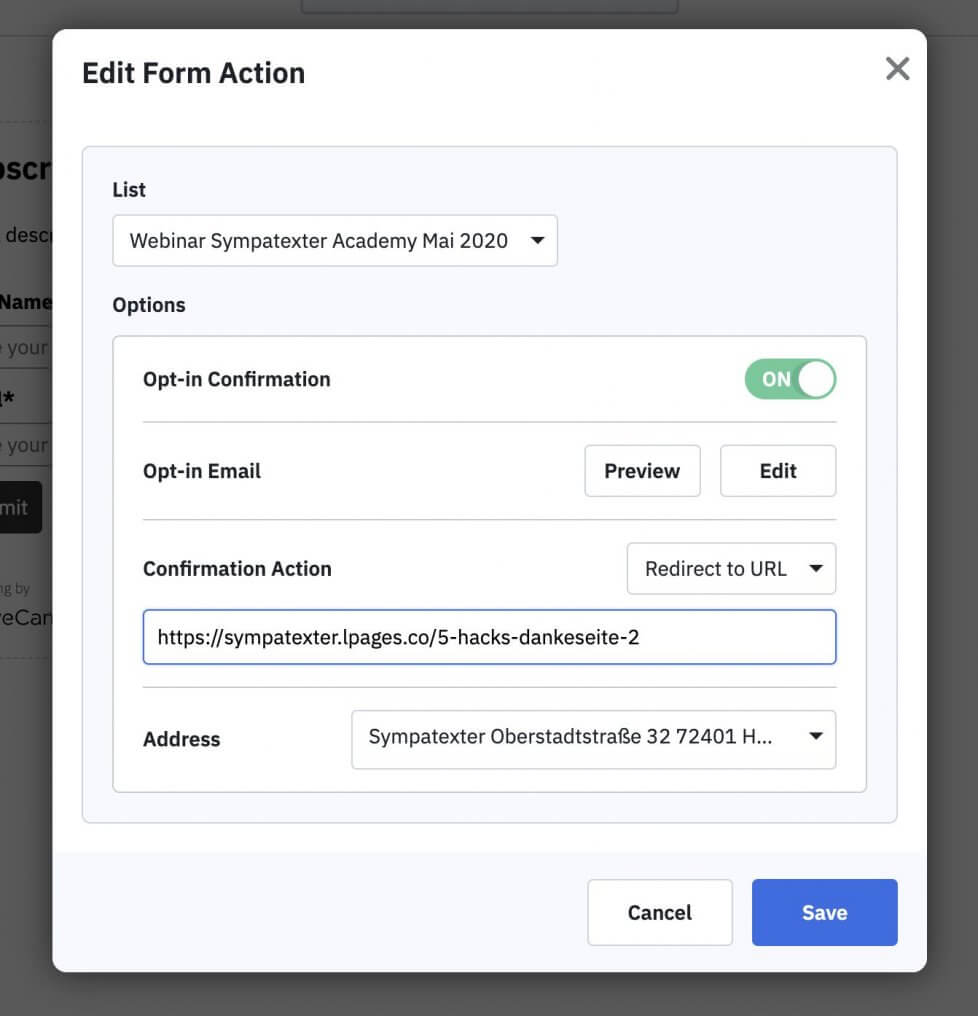
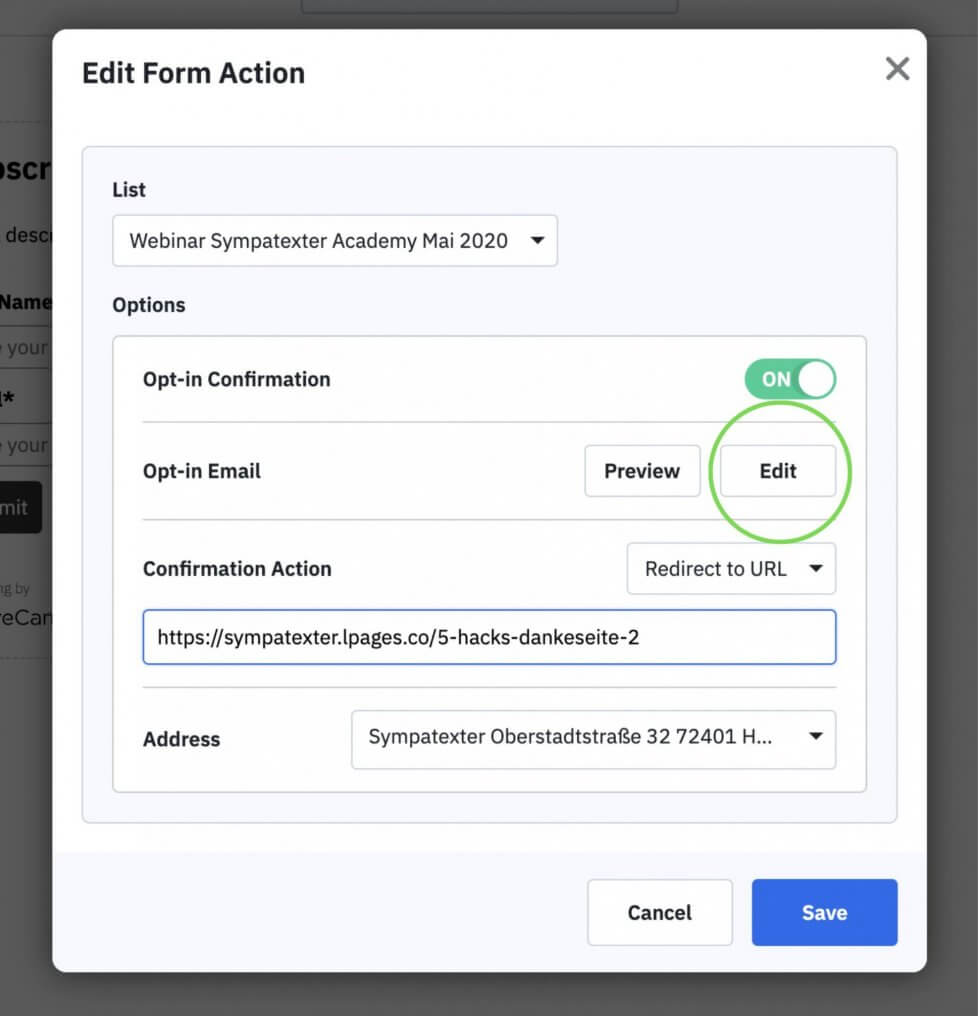
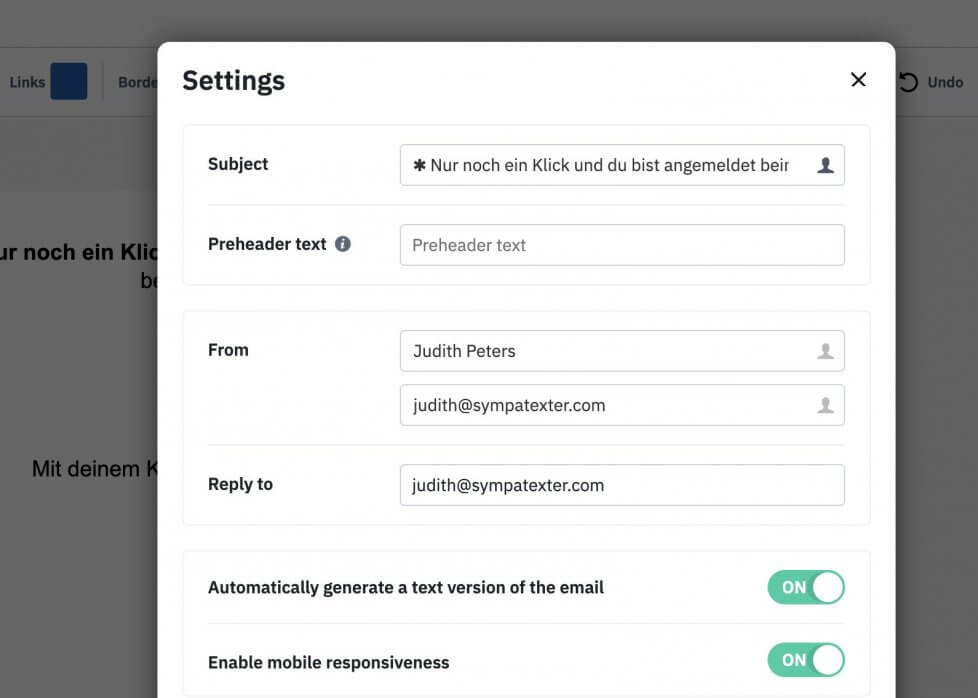
– Falscher Betreff der automatischen Mail mit dem Freebie? Siehe Schritt 6, bei Optin-Email auf „Edit“ klicken und bearbeiten.
– Es erfolgt kein Double Optin-In? Siehe Schritt 6 – „Optin Confirmation“ auf on setzen.
– Deine Abonnenten beschweren sich, dass das Freebie nicht angekommen sei? Es passiert leider manchmal, dass die automatische Mail später rausgeht oder im Spam landet. Für solche Fälle habe ich den Link zu meinem Freebie-PDF jederzeit griffbereit, um es den Leuten schnell und unkompliziert zuzuschicken. Wenn ich dann bei ActiveCampaign nachschaue, ob die Mail rausgegangen ist, sehe ich, dass das fast immer der Fall war.
– Deine Abonnenten können das Freebie nicht herunterladen? Als ich im Dezember 2019 mein Freebie „10 für ’20“ erstellt habe, hatte ich einen Umlaut in dem Link zum Freebie-PDF. Es hat sich herausgestellt, dass nicht jeder Browser damit umgehen konnte… Ich habe die Link-Adresse geändert und damit war das Problem gelöst. Wenn du die Link-Adresse änderst: Denke daran, die neue Adresse auch in deine automatische Mail einzufügen!
– Es erscheint zuerst die 2. Dankeseite und dann erst die 1. Dankeseite? Grundsätzlich gilt: Die 1. Dankeseite stellen wir bei Leadpages ein, die 2. Dankeseite bei Activecampaign. Schau also kurz bei Leadpages (Schritt 11) und ActiveCampaign (Schritt 6) nach und tausche die beiden Links einfach aus.
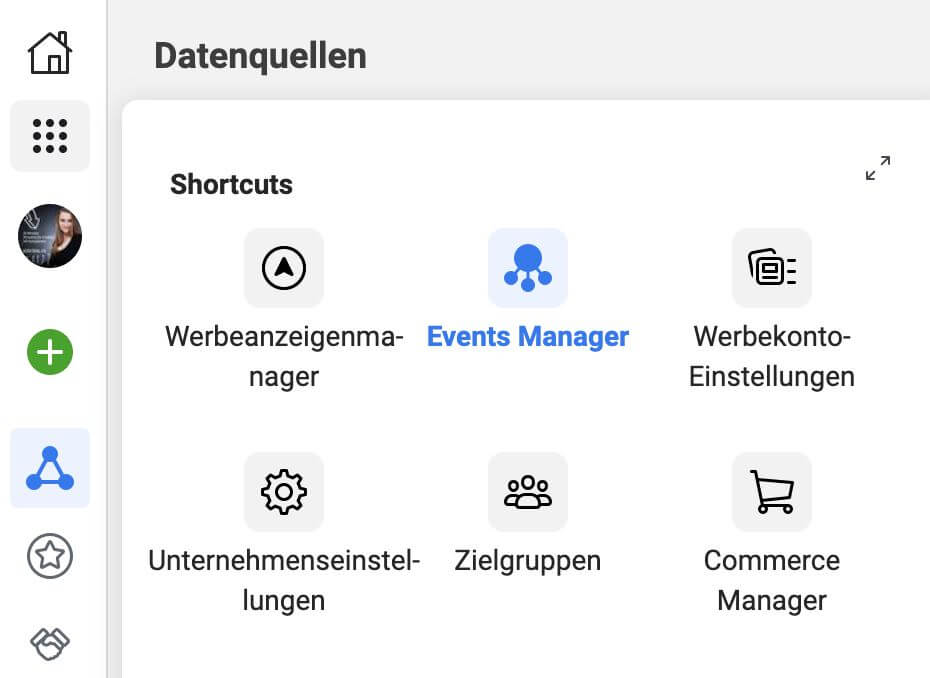
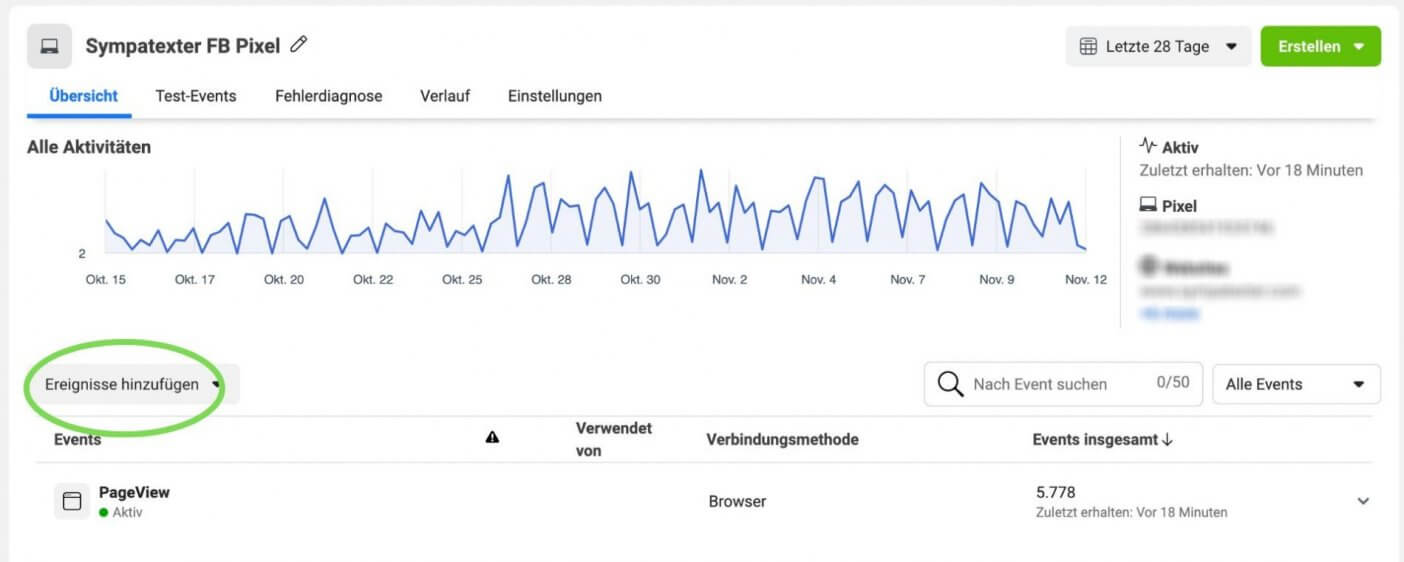
Wichtig: Achte darauf, dass das Conversion Event in Facebook richtig eingestellt ist, dass also die 2. Dankeseite als Conversion Event angegeben ist!
Du willst den Freebie-Weg von der Landingpage bis zum PDF in deinem Postfach am „lebenden Objekt“ sehen? Inklusive Optin-Mail, 1. und 2. Dankeseite und mehrteiliger Willkommenssequenz? Dann melde dich hier für mein Freebie „Die besTEN Blogartikel“ an. In diesem PDF habe ich dir die 10 besten Blogartikel-Ideen für Coaches, Therapeuten und Kreative zusammengestellt :-) Tipp: Screenshotte dir die 1. und 2. Dankeseite und lass dich davon bei der Umsetzung deines nächsten Freebies inspirieren!
7 Comments

Liebe Judith,
ich bin begeistert. Ich habe das Schritt für Schritt in ActiveCampaign gemacht. Leadpages habe ich nicht, aber auch ohne war es super hilfreich. Endlich hab ich das mal richtig gemacht und auch verstanden. Hatte vorher noch Lücken … Vielen lieben Dank! Jetzt habe ich Lust, ein neues Freebie zu erstellen ;-).
Liebe Judith, ich kann mich nur anschließen: Dieser Artikel mit der Schritt-für-Schritt-Anleitung ist wirklich unglaublich hilfreich und gibt so einen klaren Blick auf den gesamten Prozess. Zunächst wollte ich nur die Infos zu Leadpages nachlesen, das ich gerade für mich teste. Dann aber den ganzen Zusammenhang und Ablauf nochmals zu verinnerlichen war für meinen Prozess (bringen gerade meinen kostenfreien Adventskalender 2020 online) super hilfreichen. Vielen Dank! Birgit
Liebe Judith, wow! Was für eine schöne Schritt-fürSchritt-Anleitung! Sie nimmst richtig die Angst und es gibt keine Ausreden mehr! Vielen Dank, dass du uns an diesen wichtigen „Details“ teilhaben lässt. Ich finde es großartig, denn wie du so schön sagst: die Idee ist das Eine, die Umsetzung das Andere! Sehr gern mehr davon! Liebe Grüße Silvia
Sehr gerne, danke für deinen schönen Kommentar :-) Zeig mir dann doch bei Gelegenheit dein Ergebnis, ich bin gespannt auf dein Freebie!
Liebe Judith, das ist ja Wahnsinn, dass Du uns den ganzen Prozess hier so anschaulich vorführst! Ich finde es toll, obwohl ich Mailchimp habe und nicht Active Campaign. Da schaue ich mal, was genau ich von deiner tollen Anleitung verwenden kann. Gibt es einen Grund, warum Du Dich nicht für MailChimp entschieden hast? Viele Grüße Annette
Hi Annette! Danke für deinen Kommentar :-) Mein allererstes Newslettersystem war von Mailpoet bzw. Wysija. 2018 haben wir dann gewechselt, nachdem wir ins Onlinebusiness eingestiegen sind. Und da hatte fast jeder ActiveCampaign und hat das auch empfohlen. Also sind wir der Empfehlung gefolgt. Im Sommer 2019 habe ich einen Newsletter-Kurs gemacht und da habe ich 3 Systeme ausprobiert und miteinander verglichen: ActiveCampaign, Mailerlite und Mailchimp. Und ich muss leider sagen: Mailchimp hat eindeutig verloren. Die Usability ist für mich eine Zumutung. Das bestätigen mir auch die Mitglieder meines Kurses, die nach langem Krampf dann doch von Mailchimp zu ActiveCampaign gewechselt sind. Da kommen dann Zitate wie: „Ich wusste gar nicht, dass das so einfach sein kann!“ Würde ich heute ganz neu starten, würde ich wahrscheinlich Mailerlite nehmen :-)