WordPress Links einfügen: Alles über das Verlinken

Links sind der Klebstoff des Internets. Ich bin großer Fan davon, in unserem Blog viel und großzügig zu verlinken! Nur: Wie geht das mit dem Einfügen von Links in WordPress? Wie verlinken wir Texte, Bilder und PDFs? Worauf sollten wir beim Verlinken achten – gibt es da vielleicht technische und juristische Fallstricke? Und wie ändern wir einen Link in WordPress? All das erkläre ich dir hier in diesem Blogartikel!
Ein Link bzw. Hyperlink (⬅️ das ist ein Link) ist eine klickbare Verknüpfung zwischen zwei Internetseiten. Es gibt mehrere Arten von Links, z. B. „interne“ und „externe“ Links: Interne Links sind Links auf unserer eigenen Webseite, also wenn wir z. B. einen Blogartikel schreiben und dort auf einen anderen unserer eigenen Blogartikel verlinken. Ein externer Link hingegen ist ein Link außerhalb unserer Webseite, wenn wir also z. B. einen Blogartikel schreiben und von dort auf die Wikipedia verlinken.
Wenn du einen der ersten beiden Punkte ignorierst, z. B. aus ästhetischen Gründen, so kann es sein, dass deine Leser:innen deinen Link nicht als solchen erkennen und ihn dann nicht klicken – und das wäre sehr schade! Deshalb ist es wichtig, dass wir bei Links keine Experimente machen! Angenommen: Dein Markendesign hat Braun als deine Markenfarbe festgelegt und dein normaler Text ist in diesem Braun. Wenn deine Links dann ebenfalls einen ähnlichen Braunton haben, wird man sie kaum erkennen!
In den Neunziger und Nullerjahren hat sich Blau als Linkfarbe herauskristallisiert. Diese Farbe hat auf Weiß einen guten Farbkontrast und hebt sich bei einer ansonsten schwarzen Schriftfarbe optisch gut ab (wie z. B. auf meinem Blog). Es ist wichtig, dass unsere Leser:innen unsere Links sofort erkennen, da sie sonst nicht geklickt werden!
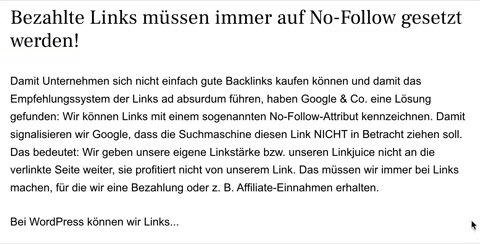
Hier zwei Beispiele für schwer bzw. leicht erkennbare Links:


Ich zeige das Verlinken hier anhand des WordPress Gutenberg- bzw. Block-Editors. Bei dir sieht das vielleicht anders aus, auch wenn du WordPress nutzt. Womöglich nutzt du dann den früheren Classic-Editor oder du bloggst mit einem Pagebuilder, wie Divi, Elementor oder Thrive. Ganz egal, was du zum Bloggen nutzt: Das Symbol für Links ist immer das Kettenzeichen. Wenn du das klickst, öffnen sich die Link-Optionen.
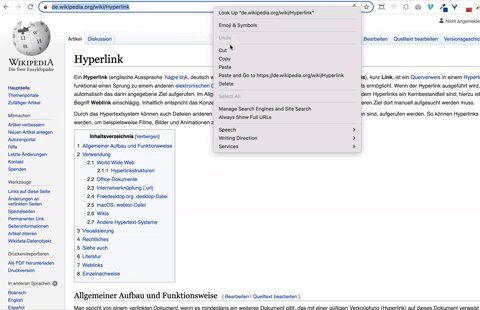
Rufe dafür die Ziel-Webseite auf und kopiere dir den Text aus der Adresszeile. Ich mache das immer mit command+a bzw. STRG+a (alles markieren) und command+c bzw. STRG+c (kopieren). Du kannst das auch mit der rechten Mousetaste machen: Klicke einfach in das Adressfeld, markiere den Link und klicke dann auf die rechte Mousetaste und wähle „Copy“ bzw. „Kopieren“ aus.

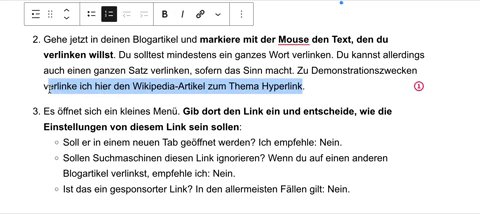
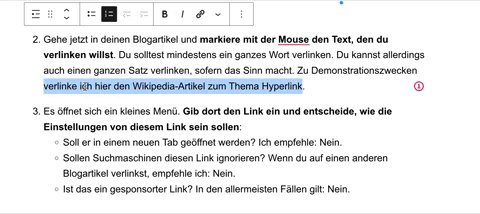
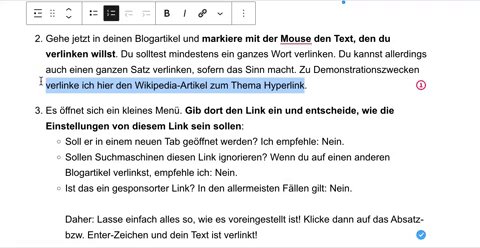
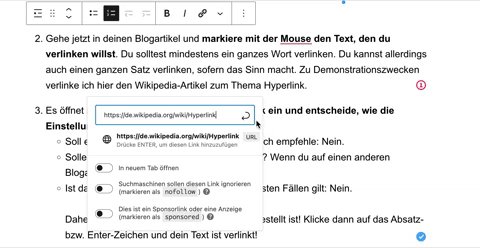
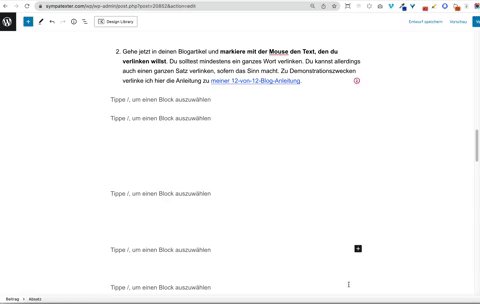
Du solltest mindestens ein ganzes Wort verlinken. Du kannst allerdings auch einen ganzen Satz verlinken, sofern das Sinn macht. Zu Demonstrationszwecken verlinke ich hier den Wikipedia-Artikel zum Thema Hyperlink.

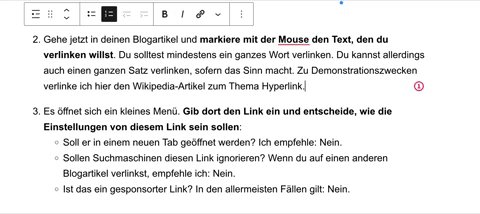
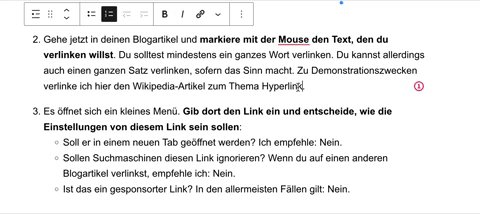
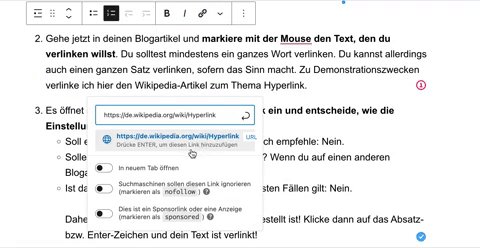
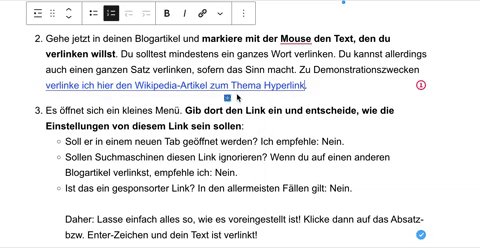
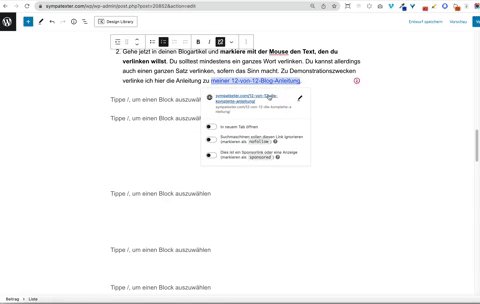
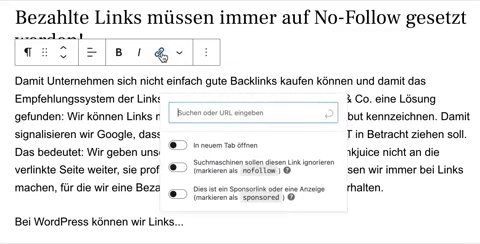
Sobald du Text markiert hast, öffnet sich ein kleines Menü. Gib im Feld, das erscheint, den Link ein mit command+v oder klicke die rechte Mousetaste und wähle „Paste“ bzw. „Einfügen“. Entscheide, wie die Einstellungen von diesem Link sein sollen:

Daher: Lasse einfach alles so, wie es voreingestellt ist! Klicke dann auf das Absatz- bzw. Enter-Zeichen neben deinem Link und dein Text ist verlinkt!
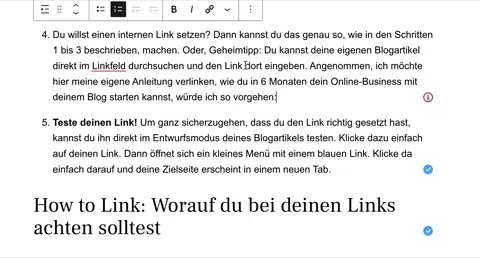
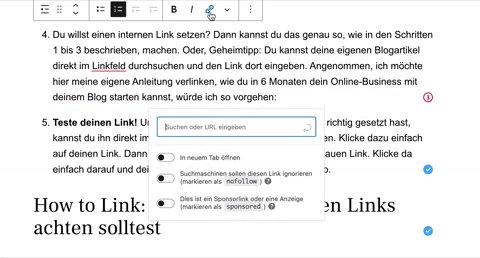
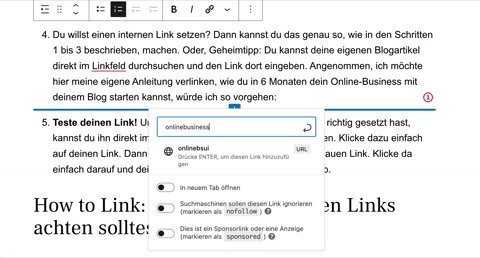
Du kannst bei einem internen Link alls genau so machen, wie in den Schritten 1 bis 3 beschrieben. Oder, Geheimtipp: Du kannst deine eigenen Blogartikel direkt im Linkfeld durchsuchen und den Link dort auswählen. Angenommen, ich möchte hier meine eigene Anleitung verlinken, wie du in 6 Monaten dein Online-Business mit deinem Blog starten kannst, würde ich so vorgehen:

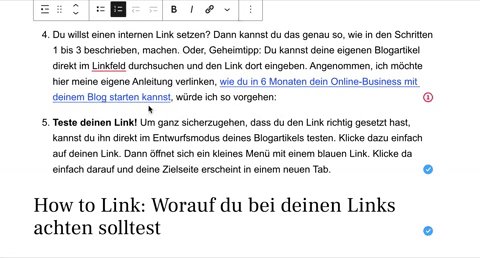
Um ganz sicherzugehen, dass du den Link richtig eingefügt hast, kannst du ihn direkt im Entwurfsmodus deines WordPress-Blogartikels testen. Klicke dazu einfach auf deinen Link. Dann öffnet sich ein kleines Menü mit einem blauen Link. Klicke da einfach darauf und deine Zielseite erscheint in einem neuen Tab.

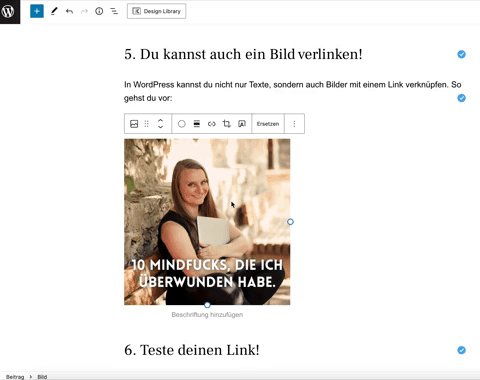
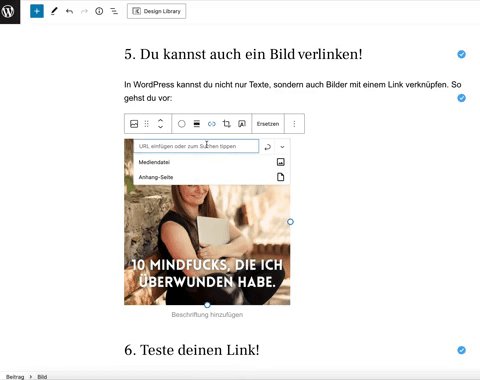
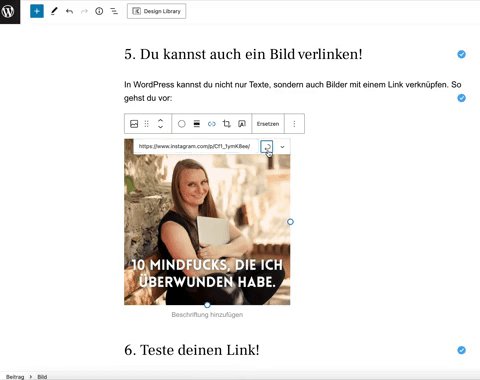
In WordPress kannst du nicht nur Texte, sondern auch Bilder mit einem Link verknüpfen. So gehst du vor:

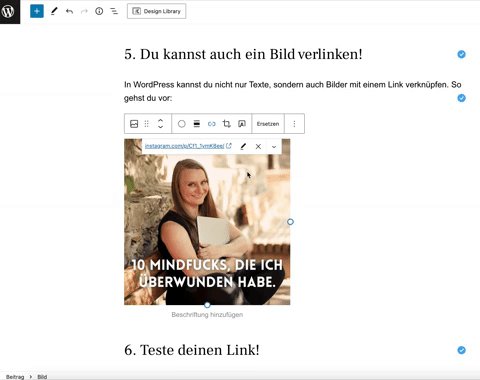
So sieht dann ein verlinktes Bild aus:

Wichtig: Wir können einem Bild nicht ansehen, ob es verlinkt ist oder nicht! Im Gegensatz zu einem Text werden verlinkte Bilder nicht farblich hervorgehoben bzw. unterstrichen. Deshalb solltest du den gleichen Link auch immer zusätzlich im Text setzen – auch wenn das aus SEO-Sicht nicht optimal ist! Wir können nicht davon ausgehen, dass alle Leute verstehen, dass unsere Bilder verlinkt sind!
Du hast 3 Möglichkeiten beim Verlinken von Bildern:
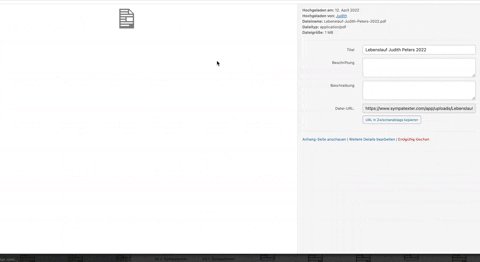
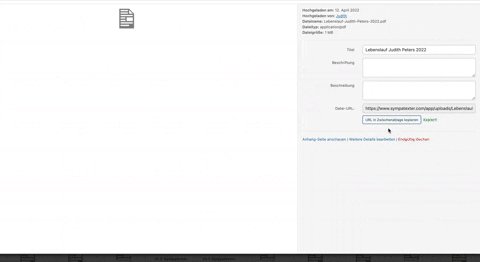
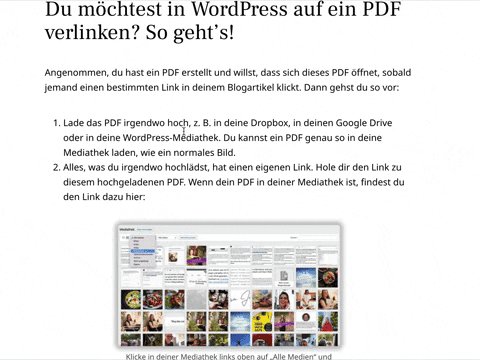
Angenommen, du hast ein PDF erstellt und willst, dass sich dieses PDF öffnet, sobald jemand einen bestimmten Link in deinem Blogartikel klickt. Dann gehst du so vor:


Wenn wir einen Link anklicken, sind wir es gewohnt, dass sich eine neue Seite öffnet und wir dann ganz oben auf dieser Seite sind. Aber es gibt eine weitere Möglichkeit, Links zu setzen, nämlich innerhalb eines Blogartikels. So können wir z. B. Links auf einzelne Kapitel setzen, so dass die Leute sich nicht durch den ganzen Blogartikel scrollen müssen. Diese Links innerhalb einer Seite heißen Ankerlinks bzw. Sprungmenü-Links. Es gibt mehrere Möglichkeiten, solche Ankerlinks zu setzen. Hier möchte ich dir zwei Möglichkeiten zeigen:
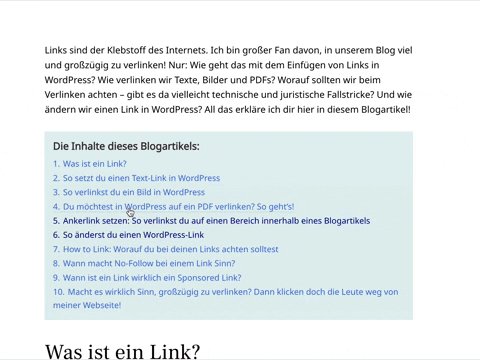
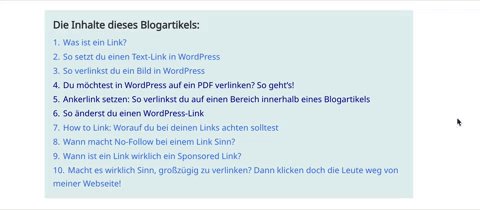
Mit WordPress-Plugins kannst du ganz einfach schöne Inhaltsangaben (bzw. „Table of Contents“) erstellen. Ich nutze dafür das kostenlose Plugin namens LuckyWP Table of Contents. Die Inhaltsangabe ganz oben in diesem Blogartikel habe ich ebenfalls damit erstellt. Das Tolle an diesen Inhaltsangaben ist: Jeder Punkt der Inhaltsangabe ist klickbar, probiere es einfach kurz aus!

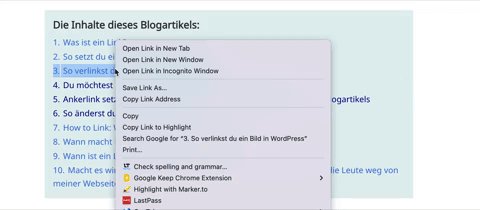
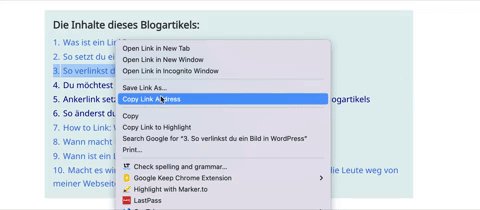
Wie du dieses Plugin installieren kannst und wie du dann eine Inhaltsangabe mit LuckyWP erstellst, erkläre ich dir in diesem kurzen Video. Wenn du so ein Inhaltsverzeichnis hast, kannst du einfach jeden Link daraus mit der rechten Mousetaste und dann „Link-Adresse kopieren“ in deinen Arbeitsspeicher kopieren. Diesen Link kannst du dann woanders einfügen. So füge ich Ankerlinks in meine Blogartikel ein!

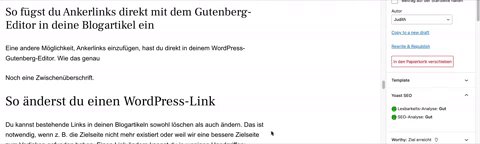
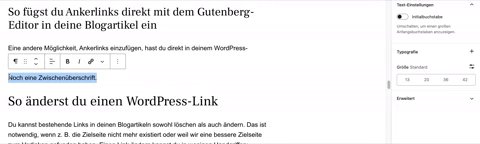
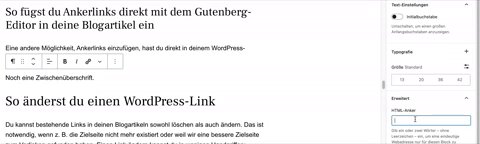
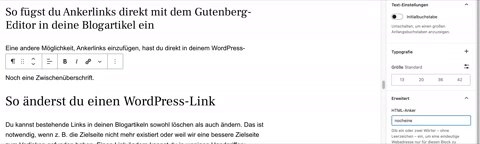
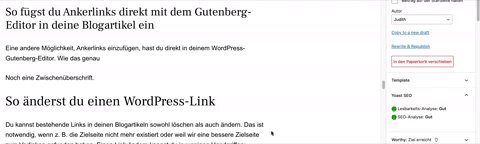
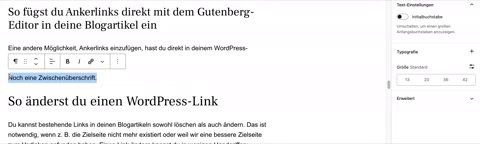
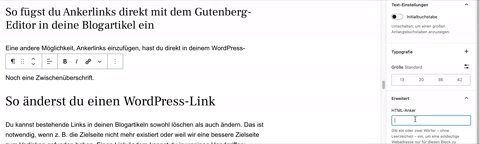
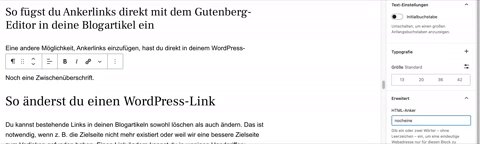
Eine andere Möglichkeit, Ankerlinks einzufügen, hast du direkt in deinem WordPress-Gutenberg-Editor. Markiere einfach eine Zwischenüberschrift bzw. den Anfang eines neuen Absatzes und klicke in der rechten Seitenleiste auf „Erweitert“. Es öffnet sich ein Menü und das erste Feld heißt „HTML-Anker“. Gib dort einfach ein kurzes Wort ein. Damit setzt du die Sprungmarke für diesen Absatz. Schreibe dabei alles klein und zusammen oder mit Gedankenstrichen (keine Sonderzeichen und Umlaute). Halte dieses Wort sehr kurz, denn du wirst es gleich an anderer Stelle eintippen müssen.

Scrolle dann an die Stelle in deinem Blogartikel, von wo du auf diesen Absatz verlinken möchtest. Markiere dein Text, den du verlinken willst und klicke auf das Kettensymbol. Es öffnet sich das Link-Menü. Schreibe hier dann zuerst eine Raute, also ein # und danach das Wort, das du vorhin beim Ankerlink geschrieben hast. Klicke dann auf Enter und FERTIG ist dein Ankerlink!

Weitere Möglichkeiten, Ankerlinks zu setzen, findest du in diesem Blogartikel.
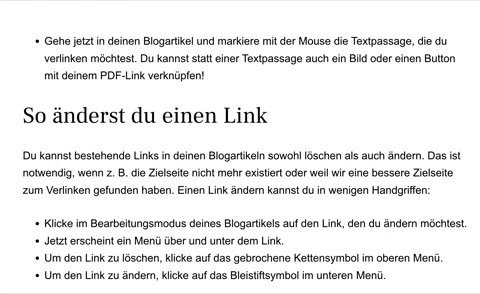
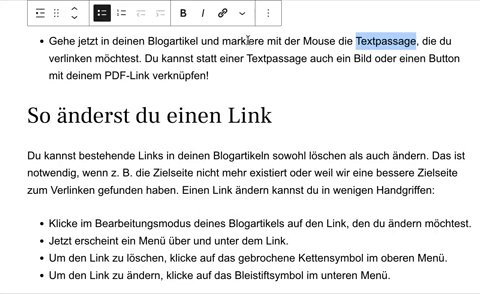
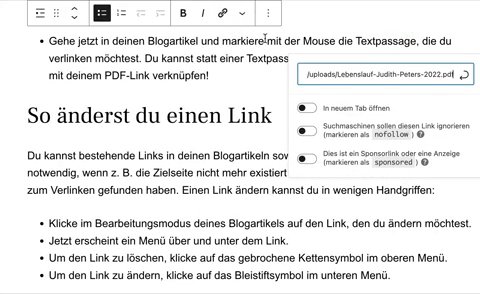
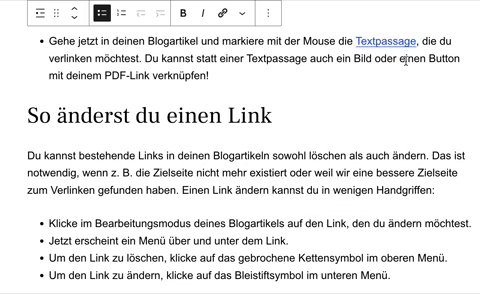
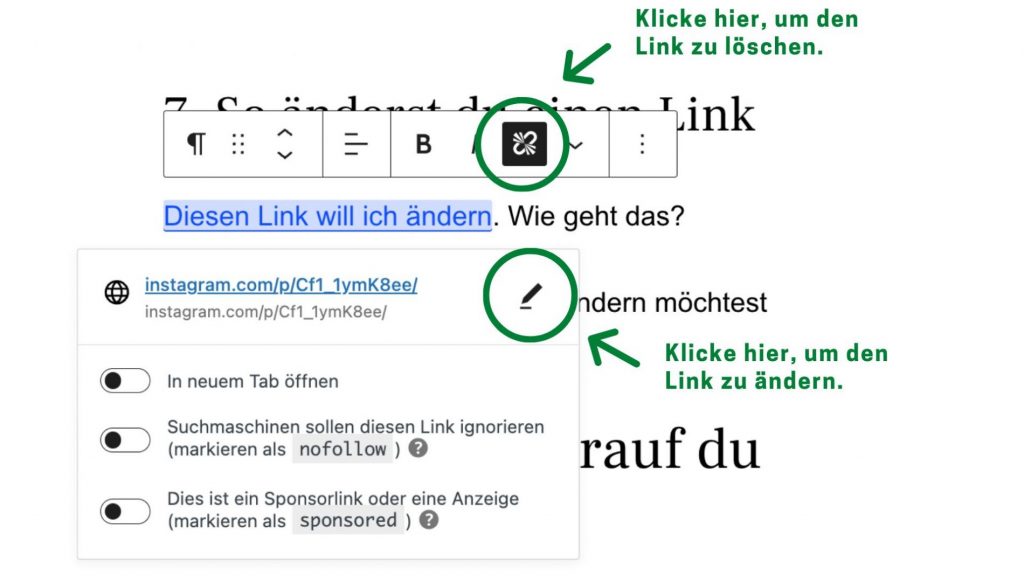
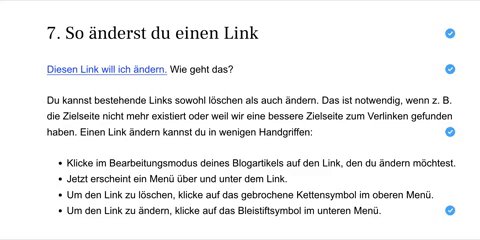
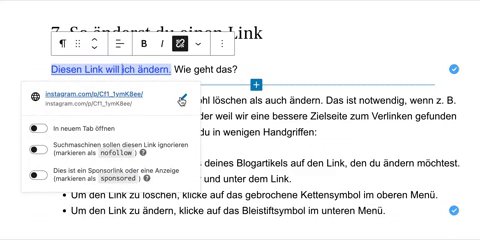
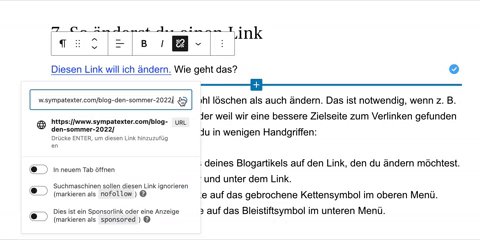
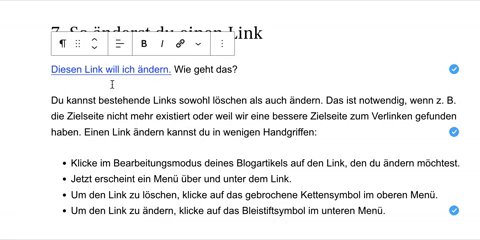
Du kannst bestehende Links in deinen Blogartikeln sowohl löschen als auch ändern. Das ist notwendig, wenn z. B. die Zielseite nicht mehr existiert oder weil wir eine bessere Zielseite zum Verlinken gefunden haben. Einen Link ändern kannst du in wenigen Handgriffen:


Die Einstellungen für deine Linkfarbe kannst du in WordPress meistens im Customizer vornehmen (linke Seitenleiste ➡️ Design ➡️ Customizer). Dort müsste es einen Bereich namens „Schrift“ oder „Typografie“ geben. Wenn nicht, kannst du die Farbe deiner Links auch mit CSS verändern. Gehe dazu in deinen Customizer und suche das Feld „Zusätzliches CSS“ (das ist bei mir ganz unten im Customizer). Wenn du ALLE Links auf deiner Webseite ändern willst, also auch die Links in deinem Menü, kannst du dort folgendes eingeben:
a { color: #0645AD; text-decoration: underline; }
a:hover { color: #004cfe; text-decoration: underline; }
Dann werden deine Links im Wikipedia-Blau eingefärbt und unterstrichen – inklusive einem leichten Hover-Effekt! Wenn du die Farben ändern willst, ändere den Hexadezimal-Wert hinter der Raute # (jede Farbe hat einen sog. Hex-Wert).
Wenn du NUR die Links in deinen Blogartikel und auf deinen Seiten (wie z. B. auf deiner Über-mich-Seite) ändern willst, gib folgendes ein:
.entry-content a {
farbe: #FFA500;
}
.entry-content a:hover {
color: #004cfe;
text-decoration: underline;
}
.entry-content a:visited {
color: #0000FF;
}
Beim Verlinken gilt: Der gesunde Menschenverstand ist ein sehr guter Ratgeber ;-)
Links setzen ist im Grunde ganz einfach. Es gibt aber ein paar Spielregeln, auf die wir achten sollten, um unsere Links und Blogartikel noch wertvoller für unsere Leser:innen zu machen!
Google & Co. mögen es, wenn wir in unseren Blogartikeln sowohl interne als auch externe Links haben. Das bedeutet aber nicht, dass du jetzt auf Teufel komm raus wild verlinken musst, damit Suchmaschinen dich besser ranken. Links sollten in erster Linie vor allem SINNVOLL sein. Du solltest mit deinen Links Mehrwert schaffen und den Informationsgehalt deiner Blogartikel erhöhen.
Die Anzahl und Qualität der Links, die auf deine Webseite und auf deine Blogartikel verweisen, ist ein wichtiger Faktor für dein Ranking in Suchmaschinen. Diese Links, die auf deine Webseite zeigen, heißen Backlinks. Gute Backlinks kannst du u. a. dadurch bekommen, dass du an Blogparaden teilnimmst bzw. selbst eine veranstaltest (hier ist meine Auflistung der besten Blogparaden und Challenges der deutschsprachigen Blogosphäre) und guten Content erstellst, auf den andere Blogger gerne verlinken. Das gilt v. a. für Anleitungen und sinnvolle Listicles. Die strategische Verbesserung deiner Backlinks wird auch Linkbuilding genannt.
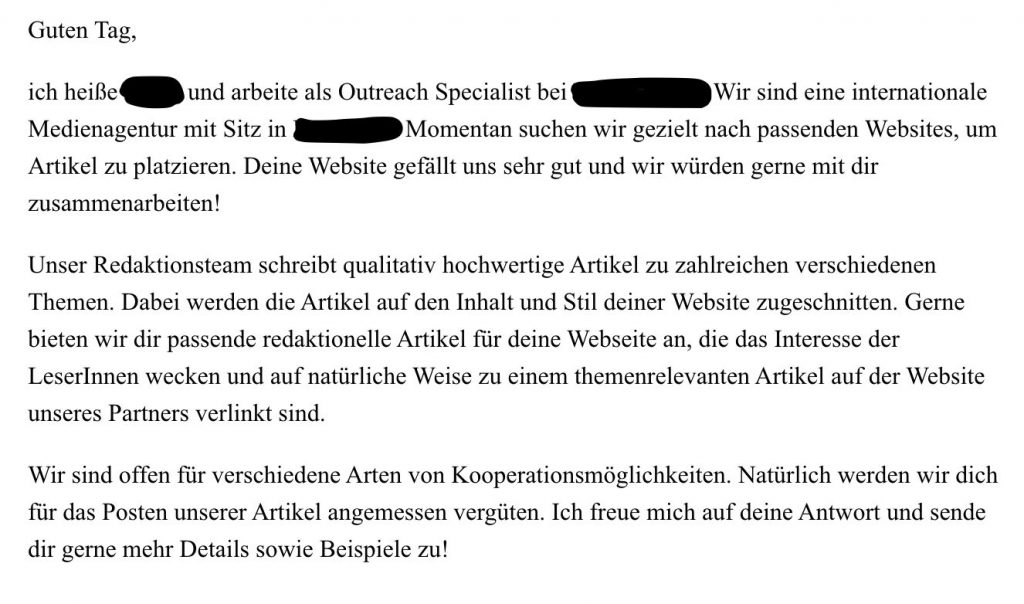
Hüte dich vor gewissen Link-Aktionen wie z. B. Linktausch oder gekauften Gastbeiträgen. Hier ein Beispiel für eine Anfrage für gekaufte Gastbeiträge:

Auch solltest du keine Werbebanner auf deiner Webseite integrieren, außer dein Geschäftsmodell ist eindeutig Werbung bzw. Affiliate-Einnahmen. Wenn du hingegen Coach, Dienstleister oder Beraterin bist, wirken solche Werbebanner extrem trashy und zerstören deine Marke. Mein Tipp: Sei sehr vorsichtig, wenn es um gekaufte Links geht. Du kannst von Sponsorlinks profitieren, solltest aber grundsätzlich die Augen offen halten und ggf. den Anbieter googlen oder erfahrenere Blogger um Rat fragen.
Achte darauf, dass du eine Zielseite nur einmal in einem Blogartikel verlinkst. Beispiel: Du nimmst in einer meiner Blog-Challenges teil und verbloggst das Thema, das ich empfehle. Dabei nennst du mich in deiner Einleitung und dann noch mal im Fazit deines Blogartikels. Dann macht es Sinn, dass du mich (bzw. meine Startseite oder einen meiner spezifischen Blogartikel) nur einmal verlinkst – und zwar in deiner Einleitung. Also dort, wo du mich zum ersten Mal erwähnst.
Je mehr Links du in einem Blogartikel setzt, umso weniger wertvoll ist jeder einzelne Link. Achte darauf, dass du ausgewählte und qualitativ gute Seiten verlinkst. Google bewertet nämlich auch die thematische Relevanz unserer Links.
Ein weiterer wichtiger SEO-Faktor beim Thema Links ist der Text, der verlinkt wird. Beispiel: In diesem Link auf meine Anleitung, wie du deinen Monatsrückblick verbloggst, ist „meine Anleitung, wie du deinen Monatsrückblick verbloggst“ der sog. Anchor-Text. Dein Anchor-Text kann nur ein Wort sein oder ein ganzer Satz – oder alles dazwischen. Wichtig ist, dass in deinem Anchor-Text wichtige Wörter vorkommen, die das Thema deines Blogartikels widerspiegeln. Ein „schwacher“ Anchortext ist also, wenn ich in meinem Satz „In diesem Link auf meine Anleitung, wie du deinen Monatsrückblick verbloggst“ einfach nur das Wort „Link“ verlinkt hätte.
Für einen anderen Blogger ist es immer wertvoller, wenn du einen konkreten Blogartikel dieser Person verlinkst, als wenn du „nur“ auf seine Startseite verlinkst. Ein Link auf einen konkreten Blogartikel ist immer relevanter, als nur auf die Startseite und wird von Suchmaschinen entsprechend gewertet. So ein Link auf einen Blogartikel wird auch „Deep Link“ genannt, denn er verlinkt auf eine tiefere Ebene als die Startseite. Daher überlege dir immer, ob du wirklich „nur“ auf die Startseite verlinken willst, oder ob ein Deep Link auf einen konkreten Blogartikel nicht vielleicht mehr Sinn macht.
Repariere regelmäßig „Broken Links“, also kaputte Links auf deiner Webseite. Dafür gibt es extra kostenlose WordPress.Plugins, wie z. B. Broken Link Checker. Es kann immer passieren, dass eine Webseite, auf die du vor Jahren verlinkt hast, heute nicht mehr online ist. Wenn jemand also auf den Link klickt, landet er im digitalen Nirvana. Eine hohe Link-Qualität auf deiner Webseite wird von Suchmaschinen als positives Signal gewertet. Zudem verbesserst du damit die Lese-Erfahrung auf deiner Webseite.
Do-Follow bedeutet, dass Suchmaschinen diesen Link in ihre Bewertung einfließen lassen. Mit einem Do-Follow-Link gibst du deine Linkstärke (auch „Linkjuice“ genannt) an die von dir verlinkte Website weiter, die du verlinkst. Das ist natürlich super für die Website, die du verlinkst. Denn durch deinen Link kann sie im Ranking steigen. Do-Follow ist die Standardeinstellung. Das bedeutet: Immer, wenn du einen Link setzt, ist das automatisch ein Do-Follow-Link.
Das Gegenteil eines Do-Follow-Links ist ein No-Follow-Link. Einen No-Follow-Link solltest du nur in Ausnahmefällen setzen. Mehr dazu in den nächsten Abschnitten ⬇️
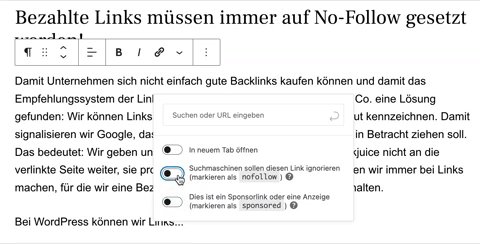
Wir können bei unseren Links angeben, ob sie ein sog. No-Follow-Attribut haben sollen. Das bedeutet, dass Suchmaschinen diesen Link ignorieren sollen. Dieses No-Follow-Attribut wurde eingeführt, damit Unternehmen sich nicht einfach gute Backlinks kaufen und damit das Empfehlungssystem der Links ad absurdum führen können. Mit No-Follow geben wir unsere eigene Linkstärke bzw. unseren Linkjuice nicht an die verlinkte Seite weiter, sie profitiert nicht von unserem Link. Das müssen wir immer bei Links machen, für die wir eine Bezahlung oder z. B. Affiliate-Einnahmen erhalten.
Es gibt zwei Arten von No-Follow-Links: Normale No-Follow-Links, bei denen wir einfach unsere Linkstärke nicht weitergeben wollen. Und Sponsorlinks, für die wir eine Bezahlung erhalten. Gut zu wissen: Jeder Sponsorlink ist automatisch ein No-Follow Link – aber anders herum gilt das nicht!
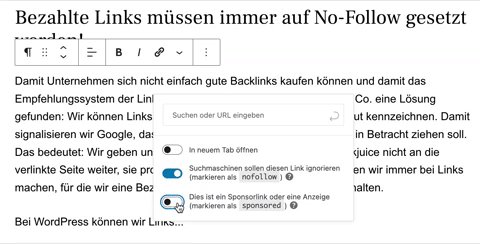
Grundsätzlich gilt: Jeder Link, für den Geld fließt (ob durch direkte Bezahlung oder irgendwann in Form von möglichen Affiliate-Einnahmen) MUSS als Sponsored Link gekennzeichnet werden. Bei WordPress können wir Links ganz einfach als Sponsored Link markieren: Du markierst den Text, den du verlinken willst und klickst auf das Kettensymbol. Dann öffnet sich das Link-Menü. Dort findest du dann 3 Buttons. Beim 3. Button steht: „Das ist ein Sponsorlink oder eine Anzeige (markieren als sponsored)“. An der gleichen Stelle kannst du einen Link auch als No-Follow markieren.

Einen Link sollten wir nur in Ausnahmefällen auf No-Follow. Hier sind zwei Beispiele:
Wenn du deinen Link nicht als No-Follow markierst, ist er automatisch ein Do-Follow-Link. Das ist die Standard-Einstellung. Du kannst einen Link also nicht aktiv als Do-Follow markieren.
Ein sog. Sponsored Link ist ein Link, für den im Gegenzug Geld bzw. geldwerte Vorteile geflossen sind bzw. fließen werden. Das ist v. a. in diesen 3 Fällen relevant:
Diese Links MÜSSEN als „Sponsorlink“ gekennzeichnet werden, sonst läufst du Gefahr, abgemahnt bzw. von Google abgestraft zu werden!
Wann ist ein Link hingegen KEIN Sponsorlink?
Beispiel: Du schreibst aus eigenem Antrieb eine Buchrezension und verlinkst das Buch auf Amazon, nutzt dabei aber keinen Affiliate-Link, sondern den ganz normalen Amazon-Link. Das bedeutet: Du bekommst für diesen Link kein Geld, selbst wenn jemand über diesen Link das Buch kaufen sollte. Also ist dies kein Sponsored Link! Es macht aber trotzdem Sinn, diesen Link auf No-Follow zu setzen.
Anderes Beispiel: Wenn du eine Marke ohne finanzielle Gegenleistung in deinem Blogartikel erwähnst. Das gilt übrigens auch für Instagram: Dort sieht man ja oft am Anfang eines Postings sowas wie „Unbezahlte Werbung“, nur weil jemand über seine Yoga-Matte oder über sein Müsli schwärmt. Das ist seit einem Gerichtsurteil 2021 nicht mehr notwendig. Wenn du aus persönlicher Überzeugung ein Produkt nennst, dafür kein Geld bzw. geldwerte Vorteile von einem Unternehmen bekommst und du dabei keine „übertriebene werbliche Produktpräsentation“ machst, musst du das nicht als Werbung kennzeichnen.
Im Zweifel gilt allerdings: Lieber einen Link als Sponsorlink markieren, als Gefahr zu laufen, wegen Schleichwerbung abgemahnt zu werden! ⬅️ Wobei das, wenn wir realistisch sind, sehr unwahrscheinlich ist.
Diese Frage kommt immer wieder, sobald ich in meinen Challenges über Links rede. Meine Antwort: Ja, klar, klicken die Leute auf die Links! Das ist ja der Sinn von Links ;-) Aber: Die Leute kommen auch wieder! :-) Beobachte einfach mal dein eigenes Link-Klick-Verhalten: Du bist auf einem Blogartikel und klickst einen Link – dann klickst du doch meistens wieder zurück auf den ursprünglichen Artikel, oder? Meistens verlinken wir vertiefende bzw. weiterführende Inhalte. Nicht jeder Link ist für jeden unserer Webseitenbesucher gleich relevant. Das bedeutet: Wenn wir in einem Blogartikel 10 Links haben, können wir davon ausgehen, dass die meisten Leser:innen höchstens einen oder zwei dieser Links anklicken – wenn überhaupt!
Meistens haben wir wiederkehrende Leser:innen. Die wissen den Wert unserer Blogartikel zu schätzen und verschwinden nicht auf Nimmerwiedersehen, nur weil sie mal einem Link folgen :-) Diese Angst vor dem Wegklicken unserer Leser:innen ist ganz klar ein Mangeldenken. Oft bemerke ich ein geradezu eifersüchtiges Links-Knausern: Viele Blogger wollen nicht auf andere Blogger verlinken, weil sie das Wegklicken ihrer Leser:innen als Angriff auf ihren Expertenstatus ansehen und befürchten, dass die Leser:innen woanders buchen bzw. kaufen. Das finde das extrem schade. Mit diesem Link-Knausern stellen wir uns als Bloggerinnen selbst ein Bein: Wir vernetzen uns nicht mit anderen, es können keine Kooperationen entstehen und wir bekommen entsprechend weniger Backlinks auf unsere eigene Webseite. Damit werden wir auch von den Suchmaschinen als einsame Blog-Insel wahrgenommen und entsprechend schlechter in den Suchergebnissen angezeigt (die Anzahl der Links, die auf unsere eigene Webseite verweist, ist ein wichtiger Rankingfaktor bei Google).
Wenn du großzügig verlinkst, musst du nicht jeden Fachbegriff oder jede Methode selbst erklären. Du sparst dir also viel Zeit. Mit solchen informativen Links erhöhst du den Informationsgehalt deiner Blogartikel. Zudem stärkst du deine Beziehung zu anderen Bloggern, denn die werden durch Pingbacks automatisch über deine Verlinkung benachrichtigt. Das ist eine super Sache, denn alle Blogger freuen sich natürlich, wenn sie erwähnt und verlinkt werden. Großzügig zu verlinken, ist auch ein Zeichen von Selbstbewusstsein und Goodwill. Betrachten wir Links einfach als optionales Informations-Angebot, von dem sich unsere Webseitenbesucher frei bedienen können! Das macht vieles in unserem Bloggerleben einfacher!
Du willst selbst Links und Kommentare erhalten? Dann fange an, zuerst selbst zu verlinken und auf anderen Blogs zu kommentieren! Links sind ein Geben und Nehmen – in genau dieser Reihenfolge 😎
25 Comments

Super Informationen – sehr umfassend und kompetent!
Ich habe zwar die Möglichkeit, mitten in meine Produkte zu verlinken, nicht gefunden aber das geht wohl auch nicht in der Produktseite von Elementor. Man müßte nach dem Erreichen der Sprungmarke wohl ein paar Zeilen rauf oder runter springen, um zu dem gewünschten Produkt in der Liste zu kommen.
Grüße
Henning Richter
abeg.de
die Möglichkeit, links zu setzen ist viel geringer, also noch vor Jahren – danke für den Umfangreichen Artikel!! Alex
Ich glaube nicht, dass die Möglichkeiten zu verlinken, geringer geworden sind, sondern vielmehr: Die Bereitschaft, zu verlinken, ist gesunken. Viele Leute sind extreme Link-Knauserer, weil sie denken, dass sie durch das Verlinken irgendwas verlieren könnten (Traffic, Kunden, Relevanz, was auch immer). Ich bin da entschieden anderer Meinung: Großzügiges Verlinken bringt uns Vorteile, vor allem langfristig profitieren wir alle davon.
Also das ist sehr ausführlich hier – ich verdaue noch ein bissl, bin aber schon auch dran, danke sehr!! (das mit dme no-follow ist mir nie ganz klar, wie das wirken kann), Gruß, M
Danke für dein Feedback, Michael! Wenn du Fragen zum No-Follow hast, her damit :-)
Wow, sehr umfangreich und erstmal alles, was man zu Links wissen muss. Ich war eigentlich „nur“ hier, weil ich nach guten Methoden für das setzen von Ankerlinks gesucht habe. Bin dann direkt hängen geblieben und habe auch den Rest gelesen.
Vielen Dank für diesen informativen Beitrag!
Liebe Grüße
Sebastian
Danke für dein schönes Feedback, Sebastian!
PS: Wow, hast du schöne Fotos auf deiner Webseite!
Liebe Judith,
vielen Dank für den tollen Artikel. Ich beschäftige mich seit über einem Jahr sehr intensiv mit all diesen Themen für meine Webseite und bin immer wieder erstaunt, was man „so nebenbei“ noch Neues erfährt.
Eine Frage hatte ich: Ich verkaufe Bastelmaterial und meine Blogartikel sind meist Anleitungen. Da verlinke ich dann alle verwendeten Materialien und komme dadurch auf recht viele Links. Sollte ich das lassen, um nicht zu viele Links zu haben?
Vielen Dank, ganz liebe Grüße, Susanna
Hi Susanna! Wenn deine Links sinnvoll sind, kannst du quasi gar nicht zu viele Links haben :-) Du solltest einfach nur darauf achten, in einem Blogartikel eine Quelle immer nur einmal zu verlinken (also nicht z. B. 3 x auf den gleichen Blogartikel zu verlinken). Wenn du aber auf Materialien verlinkst, ist es vielleicht sinnvoll, bei jeder Bastelanleitung eine eigene Materialliste zu haben, so dass die Leute sich nicht einen Tennisarm klicken müssen ;-) Du könntest aber natürlich trotzdem bei jedem Bastelmaterial auf einen Shop verlinken (z. B. mit einem Affiliate-Link), wo die Leute sich ihre Sachen sofort holen können.
Wieder mal super interessante Infos, liebe Judith! Die Argumente gegen ausgehende Links habe ich schon oft gehört oder gelesen und nicht so recht verstanden. Ich verlinke gern, unter anderem tatsächlich aus Faulheit: Dann brauche ich nicht alles zu erklären, wie du es auch geschrieben hast. Danke für den Artikel!!
Dass du die Argumente gegen ausgehende Links nicht verstanden hast, sehe ich als gutes Zeichen 😄 Das deutet darauf hin, dass du eine dynamische Bloggerin bist, die das großzügige Verlinken als Win-Win für alle ansieht ❤️
Gut geschriebener und technisch richtiger Artikel < was für eine deutsch :D
Was für eine Deutsch denn? 🤔 Wenn ich irgendwo einen Schreibfehler gemacht habe, bin ich für jeden Hinweis dankbar! 😄
Liebe Judith,
vielen Dank für diesen informativen Blogartikel. Obwohl ich schon seit einigen Jahren blogge und verlinke, habe ich wieder wichtige Dinge von dir erfahren. Danke dafür!
Liebe Grüße, Silvia Berft
Hi Silvia! Ich freue mich riesig über deinen Kommentar :-) DANKE!
Liebe Judith,
ein wahnsinnig guter Blogartikel über Verlinkung! Den hätte mich mir mal vor 6 Jahren zu Beginn meiner Bloggerkarriere gewünscht. Chapeau!
Über eine Sache bin ich gestolpert: Warum empfiehlst du, den Link nicht in einem neuen Tab zu öffnen?
Ich finde das als Leserin immer angenehmer. Denn wenn ich einen Text lese und ein interessanter Link verknüpft ist, klicke ich drauf – meist mache ich das mit rechter Maustaste und sage selbst „in neuem Tab öffnen“ – und kann dann ganz einfach wieder zum Ursprungstext zurückkehren. Gehe ich auf „zurück“ lädt die Seite meist neu und ich muss wieder suchen, wo ich im Text war. Das finde ich nicht leserfreundlich.
Vielen Dank für den tollen Artikel! Den nehme ich als Leseempfehlung in meinen Newsletter auf.
Grüße
Valerie
Wenn du immer einen neuen Tab öffnest, haben die Leute irgendwann Tab-Salat. Wenn ich als Leserin einen neuen Tab öffnen will, mache ich das ganz oft, wie du, mit der rechten Mousetaste. Ich mag es aber nicht, wenn alles, was ich anklicke, automatisch in einem neuem Tab geöffnet wird. Das ist besonders mobil meeega nervig, finde ich! Wenn ich den Link im gleichen Fenster öffne und wieder zurückklicke, öffnet sich die gleiche Stelle, an der ich vorher war, ich muss also nicht suchen. Das ist letztendlich Geschmackssache, aber ich persönlich finde, das ist keine gute User-Experience, wenn sich alles ungewollt in einem neuen Tab öffnet.
Liebe Judith,
jetzt habe ich endlich verstanden, wieso ein interner Link bei mir als Kommentar auftaucht :) Das hat mich immer irritiert!
Mir war auch nicht klar, dass es so einen großen Unterschied macht, ob ich eine Seite oder einen bestimmten Blogartikel verlinke. Wieder was gelernt – danke dafür :)
Deinen Hinweis auf „Mangeldenken“ finde ich super, das ist ja ein Phänomen nicht nur im Umgang mit Verlinkung. Sich selber klar zu machen, aus welcher Motivation heraus entscheide ich mich gerade für A oder B, kann ja oft Anlass sein, eine Entscheidung noch einmal zu überdenken. Ein Defizitgefühl ist nie ein guter Ratgeber!
Liebe Grüße und schönen Sonntag für Dich, Deine Familie und Dein Team :)
Stefanie
Hach ja, das Mangeldenken… Das begegnet mir an vielen Stellen und in vielen Gesprächen (auch ich verfalle manchmal in diese Denke). Immer diese Angst, dass einem was verloren geht. Krass, dass sich das sogar auf solche Dinge, wie das Verlinken auswirkt!
Und zack, schon wieder was gelernt und ich dachte ich wäre mittlerweile schon ein Verlinkungs-Pro :D
Toller Artikel wieder einmal. Danke liebe Judith 😘
DANKE, Lorena!!! Apropos Verlinkungs-Pro: Ich selbst habe durch das Schreiben dieses Blogartikels noch einiges über das Verlinken gelernt 😎